Design e sviluppo frontend
PIATTAFORMA web CHE CERTIFICA LE AZIENDE DEL SETTORE CASA
Richiesta
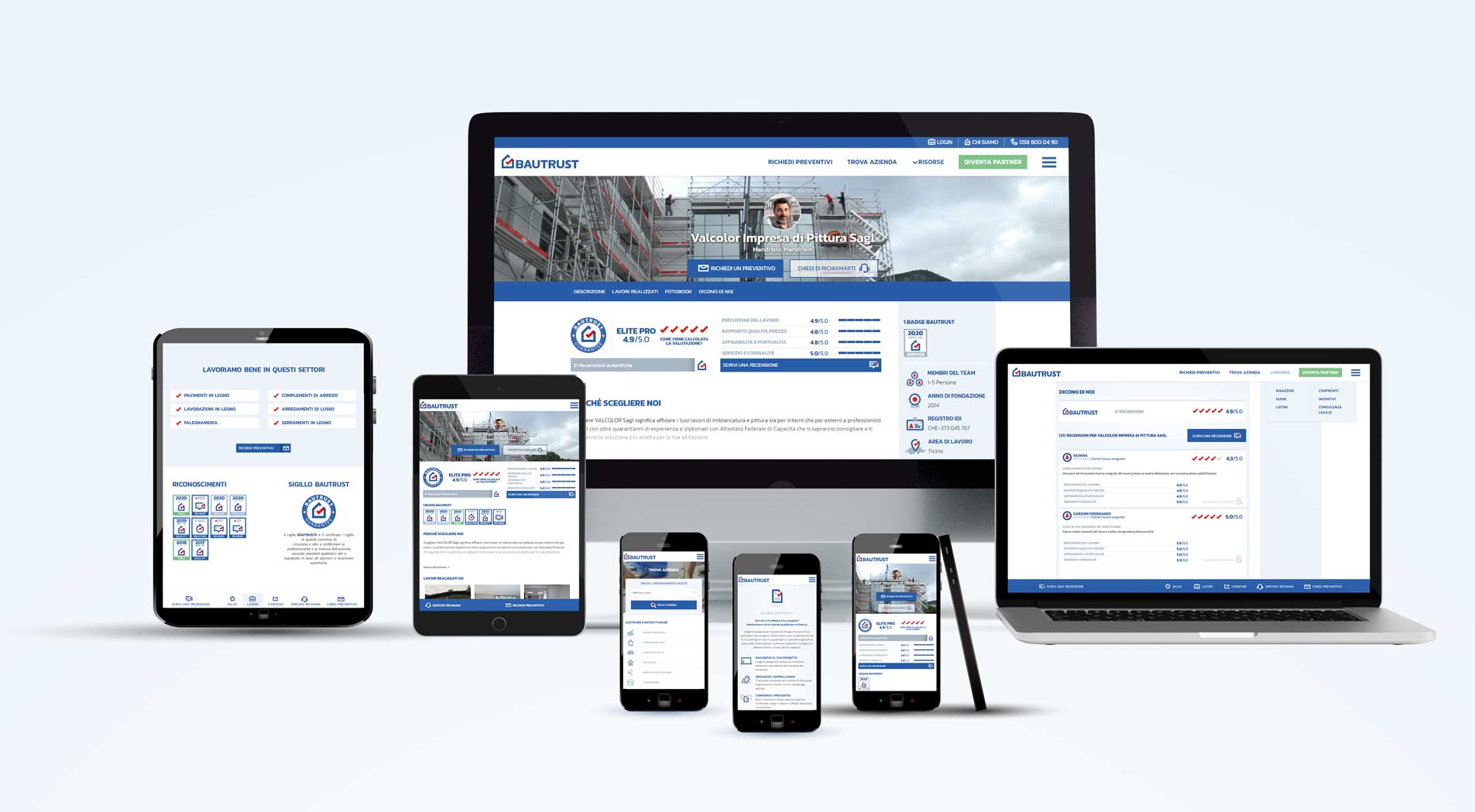
Il design, la progettazione e lo sviluppo del frontend implica come risultato finale la creazione di codice HTML, CSS e JS che costituisce l’interfaccia utente. La richiesta del cliente è stata quella di disegnare, progettare e sviluppare tutto il frontend di questa applicazione web: partendo dal design immagine coordinata precedentemente creata, e successivamente alle icone e alla grafica per il front-end. Per poi passare alla homepage, alla scheda azienda, e in un secondo momento alle pagine e liste di ricerca delle aziende, commenti e recensioni utenti, fino ad arrivare ad elementi più particolari quali bottom toolbar, design di popup, badge e sigilli di garanzia sempre partendo da un approccio mobile first.
design idea
Prima di procedere allo sviluppo del frontend occorre porre molto tempo e attenzione al design del frontend. Durante la progettazione del design ho cercato di dare molto bianco al tutto e di renderlo il più possibile moderno, pulito e facile da usare. Ho estrapolato i colori principali dall’identity e le tonalità di grigio e blu giocano un ruolo importante.
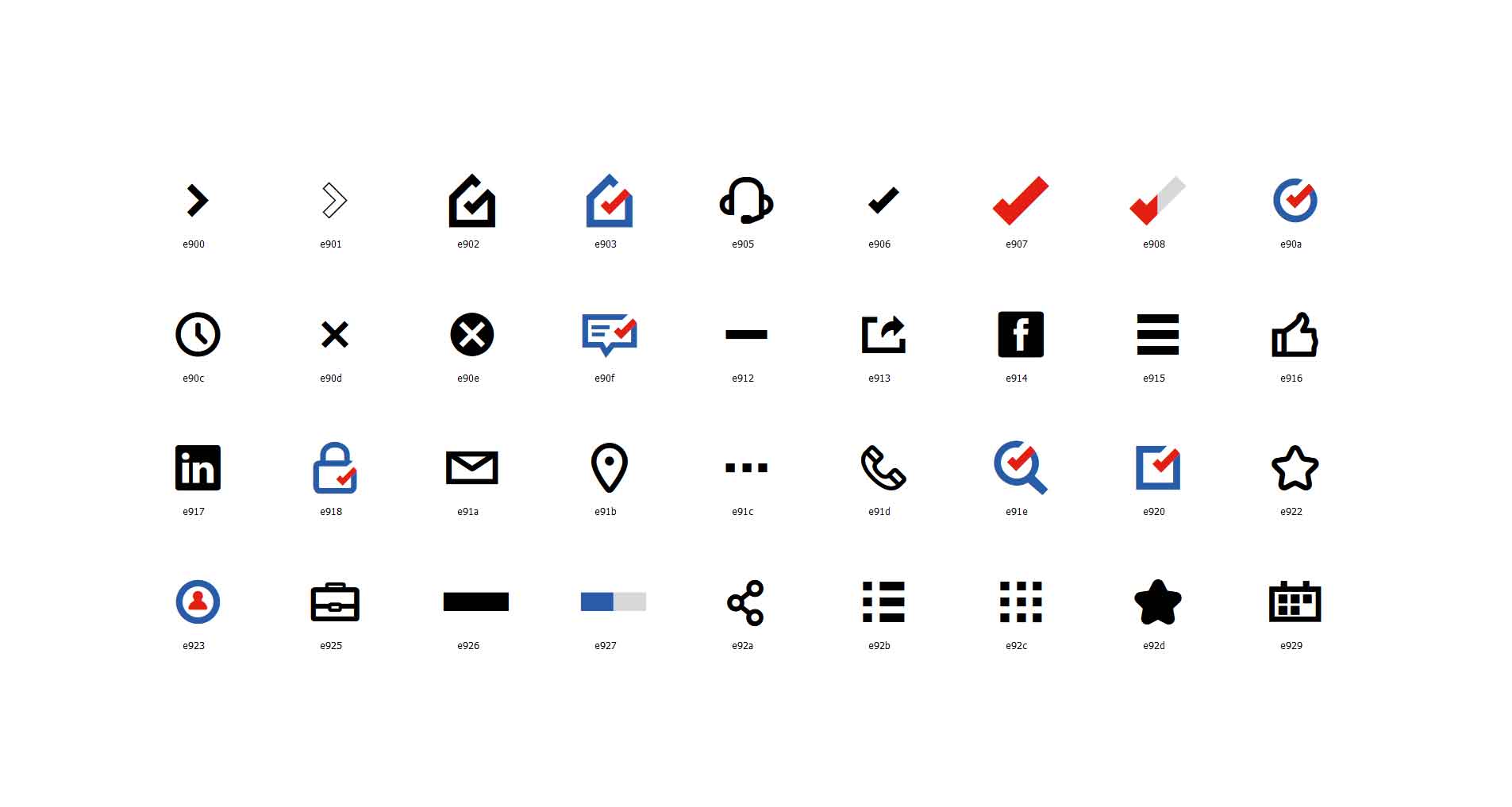
Per le icone è stato creato un set che fosse in armonia con tutto, e desse un carattere chiaro e moderno alle varie funzionalità della piattaforma. Viene utilizzato molto il simbolo del check (design immagine coordinata), sia per definire le aree di lavoro, che sugli elenchi puntati e checkbox, per simbolo sicurezza con lucchetto, e per tutti i badge.
Il font usato è quello originale con cui è fatto il logo e tutta l’immagine coordinata. Tutto il sito al momento presenta solo questo font in 2-3 varianti il che non è male per comprimere il tempo di caricamento del sito anche in ottica seo.
Attività
Progettazione, design e sviluppo frontend. Set di icone su misura ed elementi grafici per piattaforma web.
Località
Mendrisio, Ticino – Svizzera.
Sito web
| WEB colors | DA291C | 275CA8 | A8B7C5 |
set di icone su misura
Per lo sviluppo del frontend è stato creato un set di molte icone su misura per ogni funzionalità. Il set successivamente è stato trasformato in un font da caricare velocemente dal frontend, mantenesse sempre un supporto retina-ready e che fosse agevolmente stilizzabile.
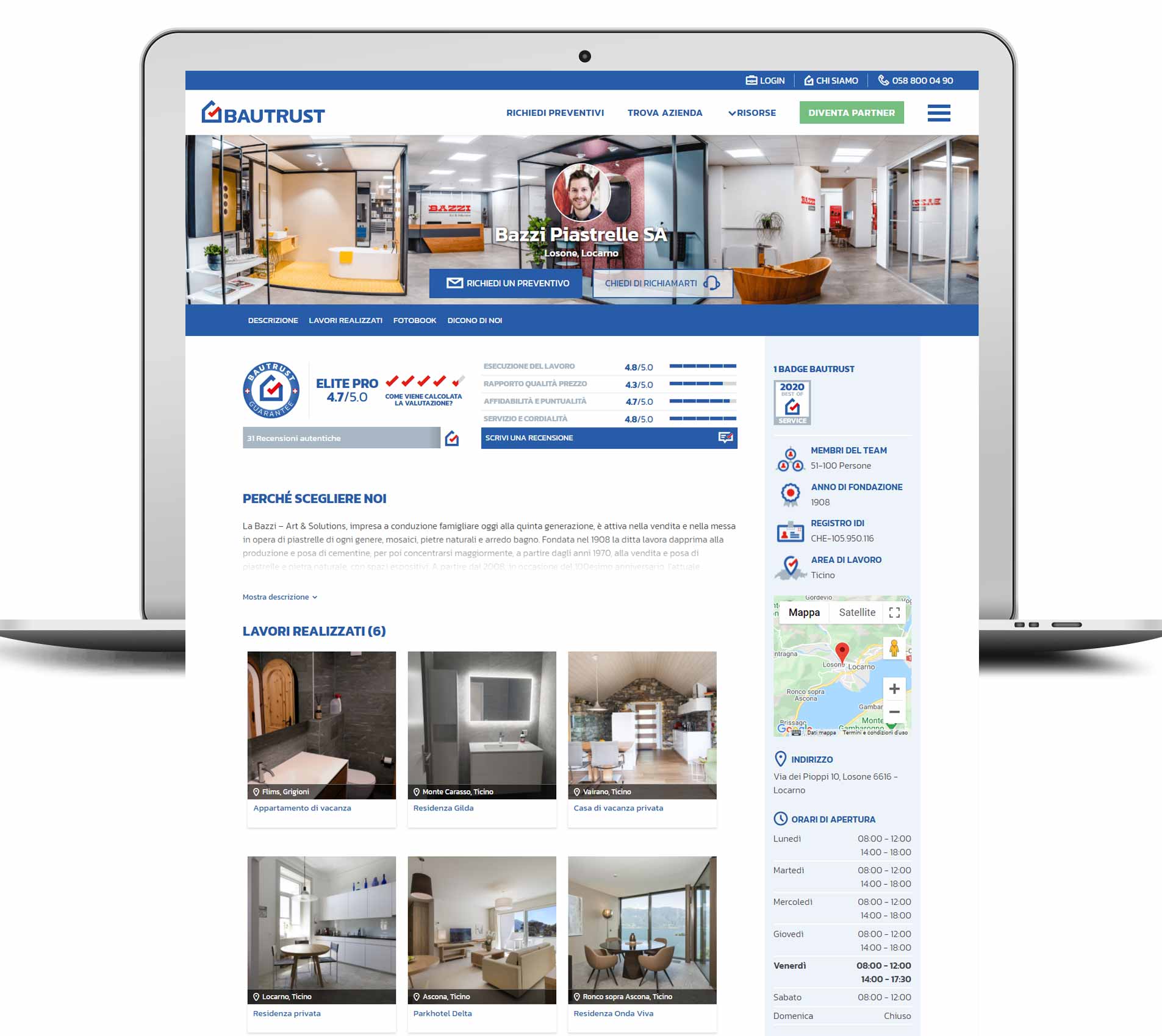
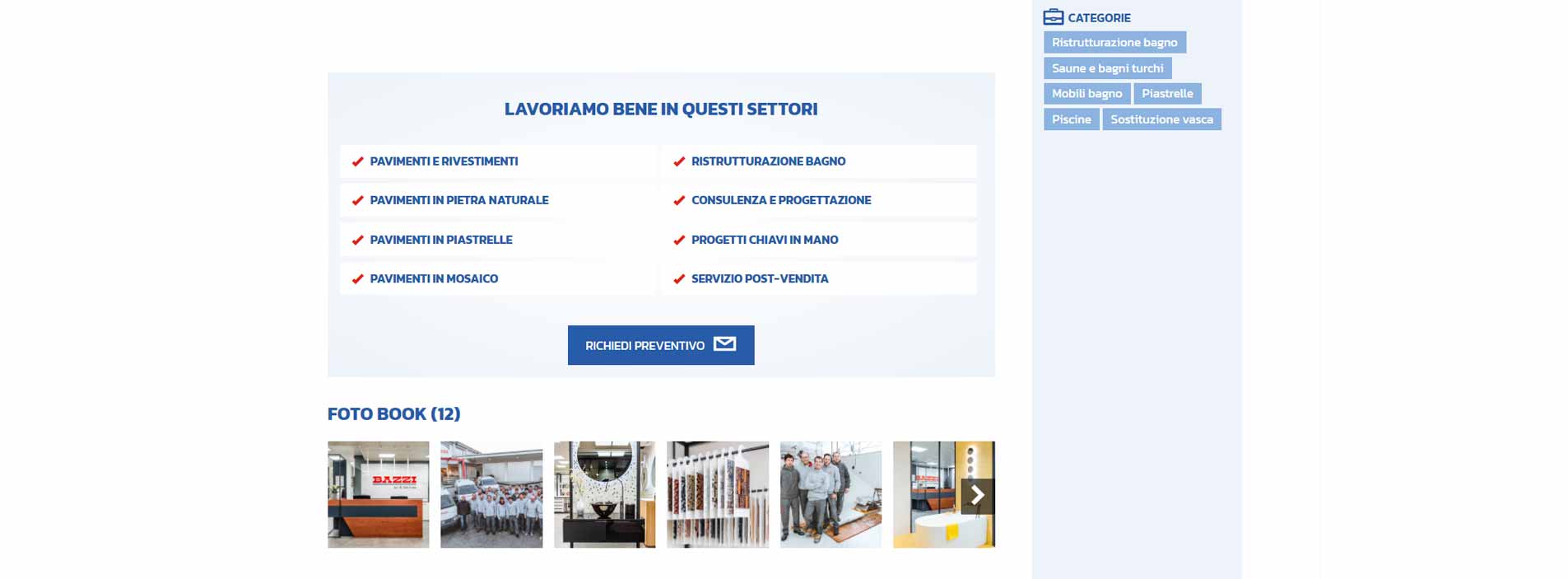
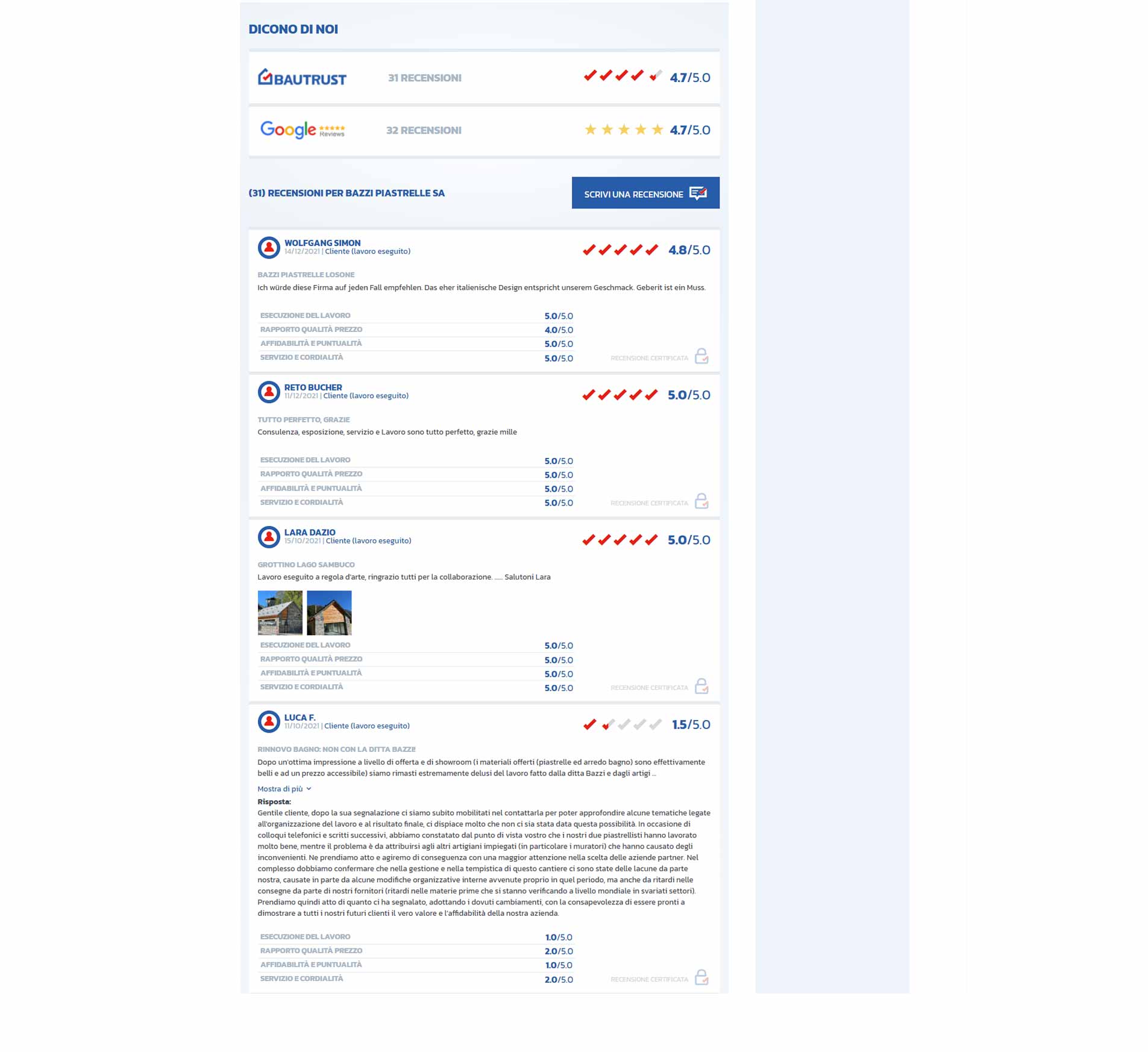
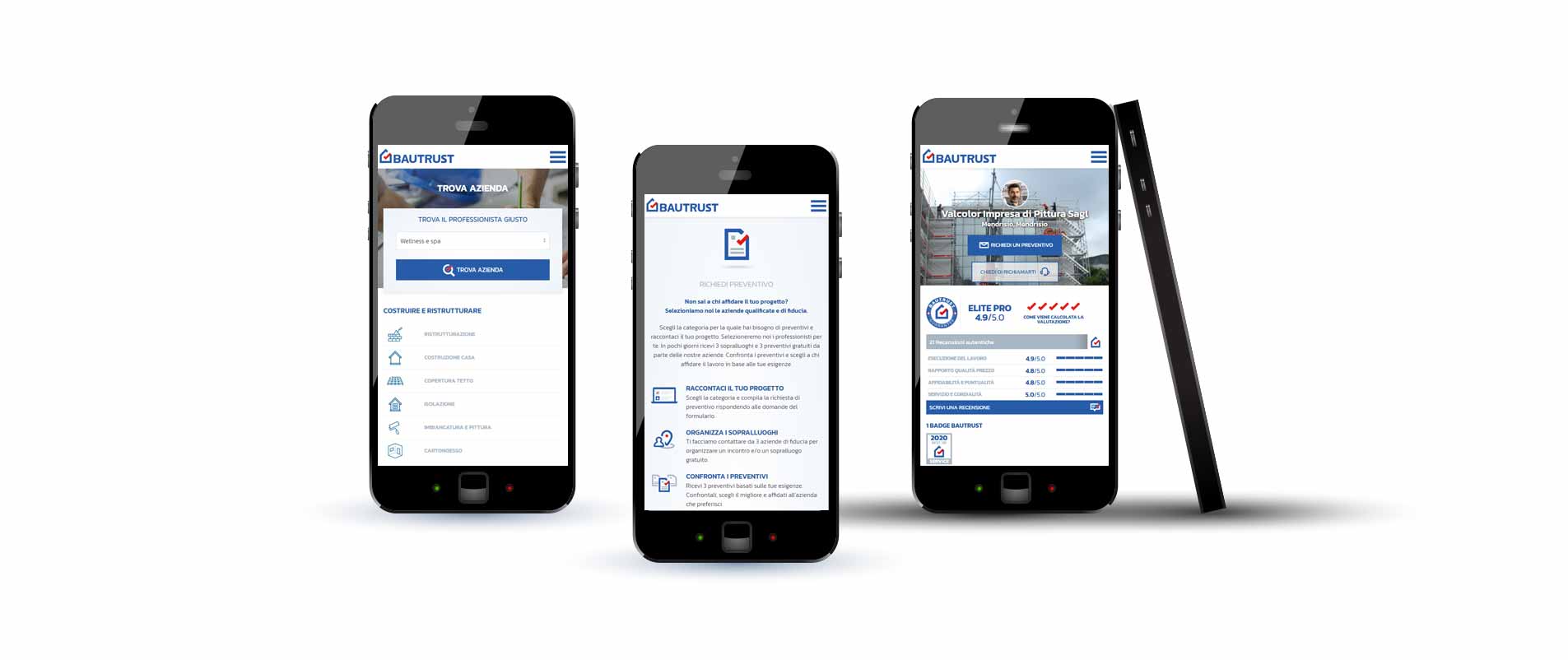
frontend design scheda azienda
La scheda azienda rappresenta la carta d’identità della azienda sulla piattaforma e deve esprimere i punti di forza, i lavori effettuati, le recensioni e i dati principali relativi all’azienda.
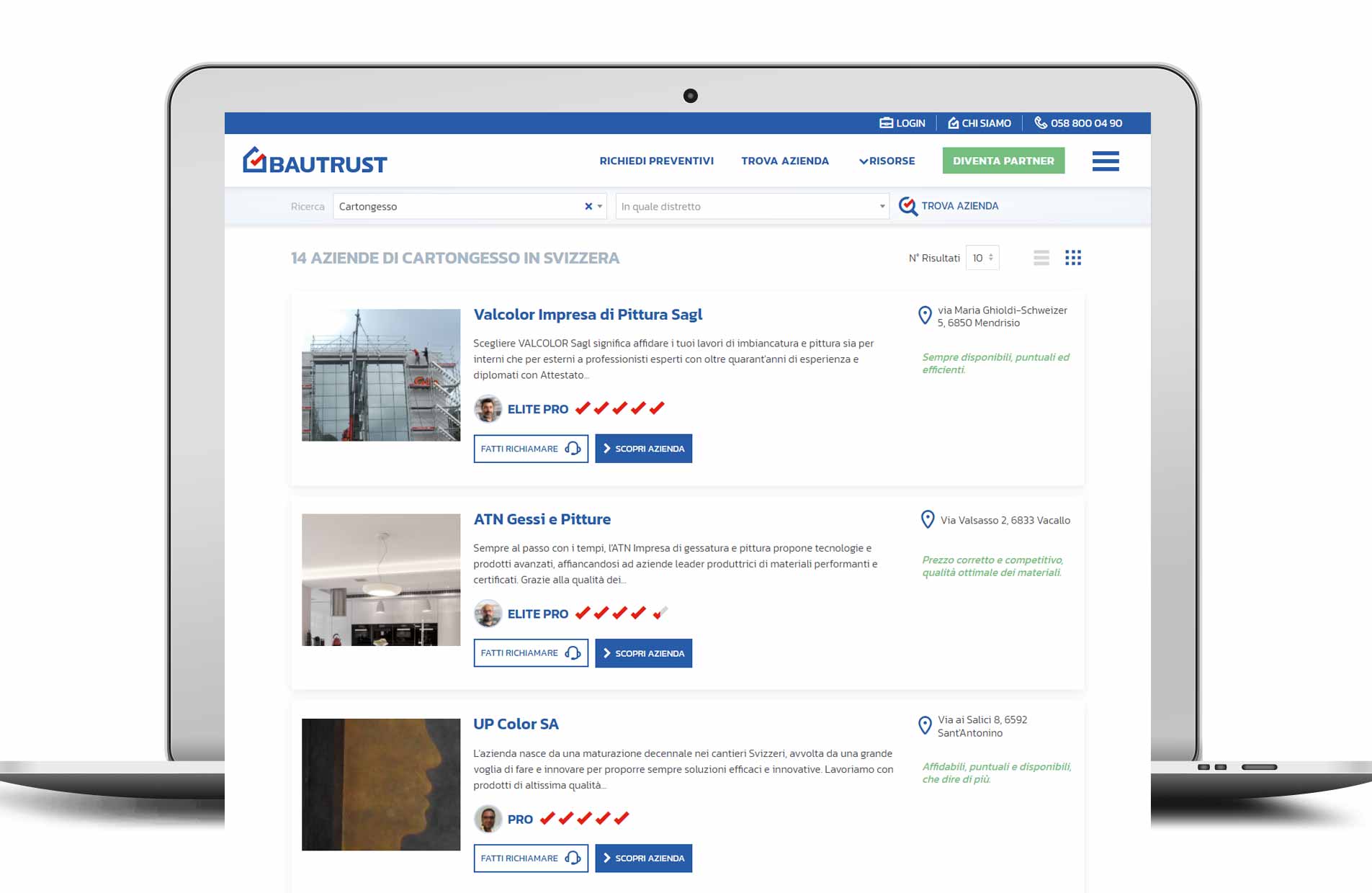
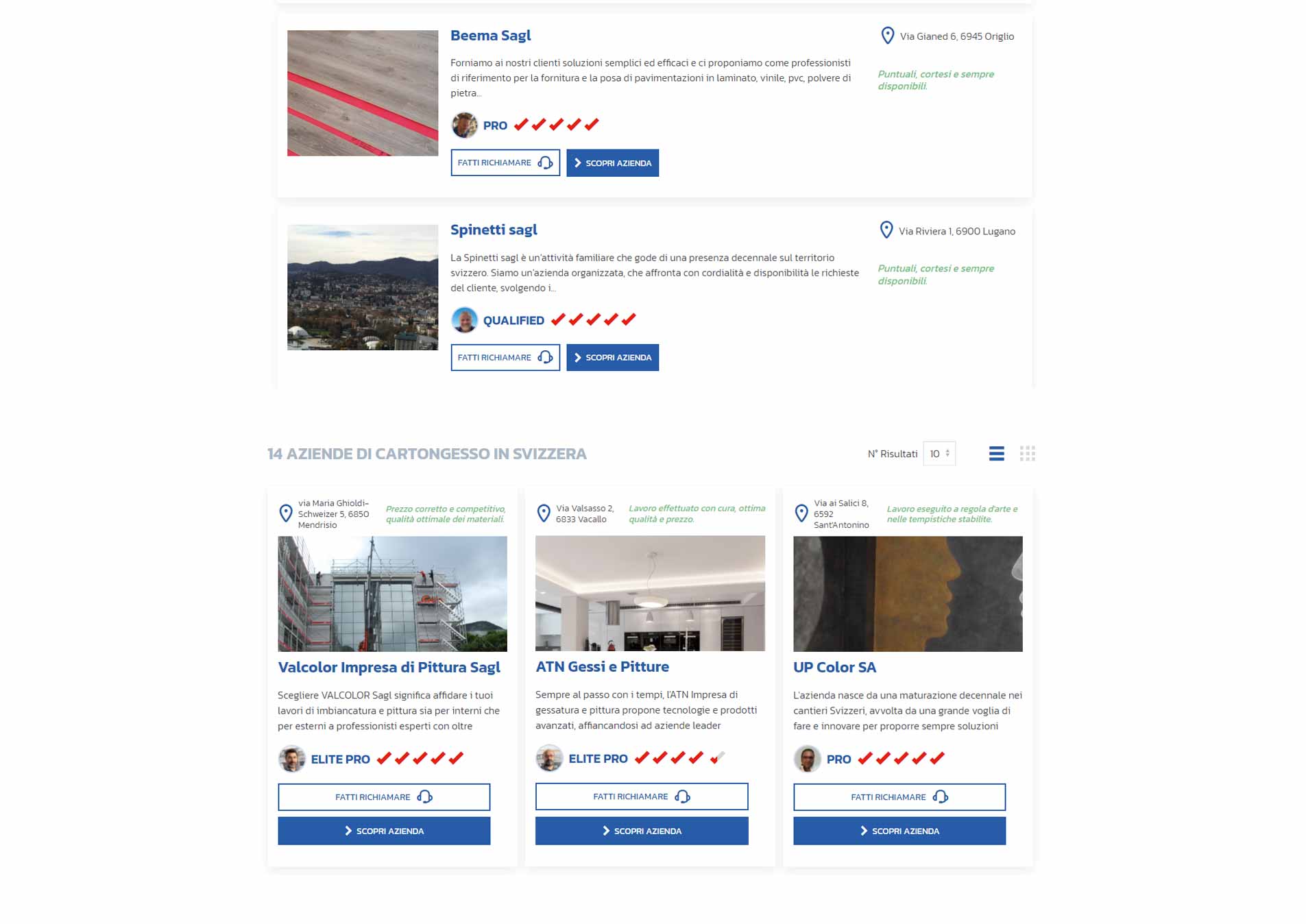
frontend design trova azienda
La lista delle aziende deve essere facile da utilizzare, fornire due tipi di visualizzazione (a colonne o righe) e riassumere la scheda dell’azienda.
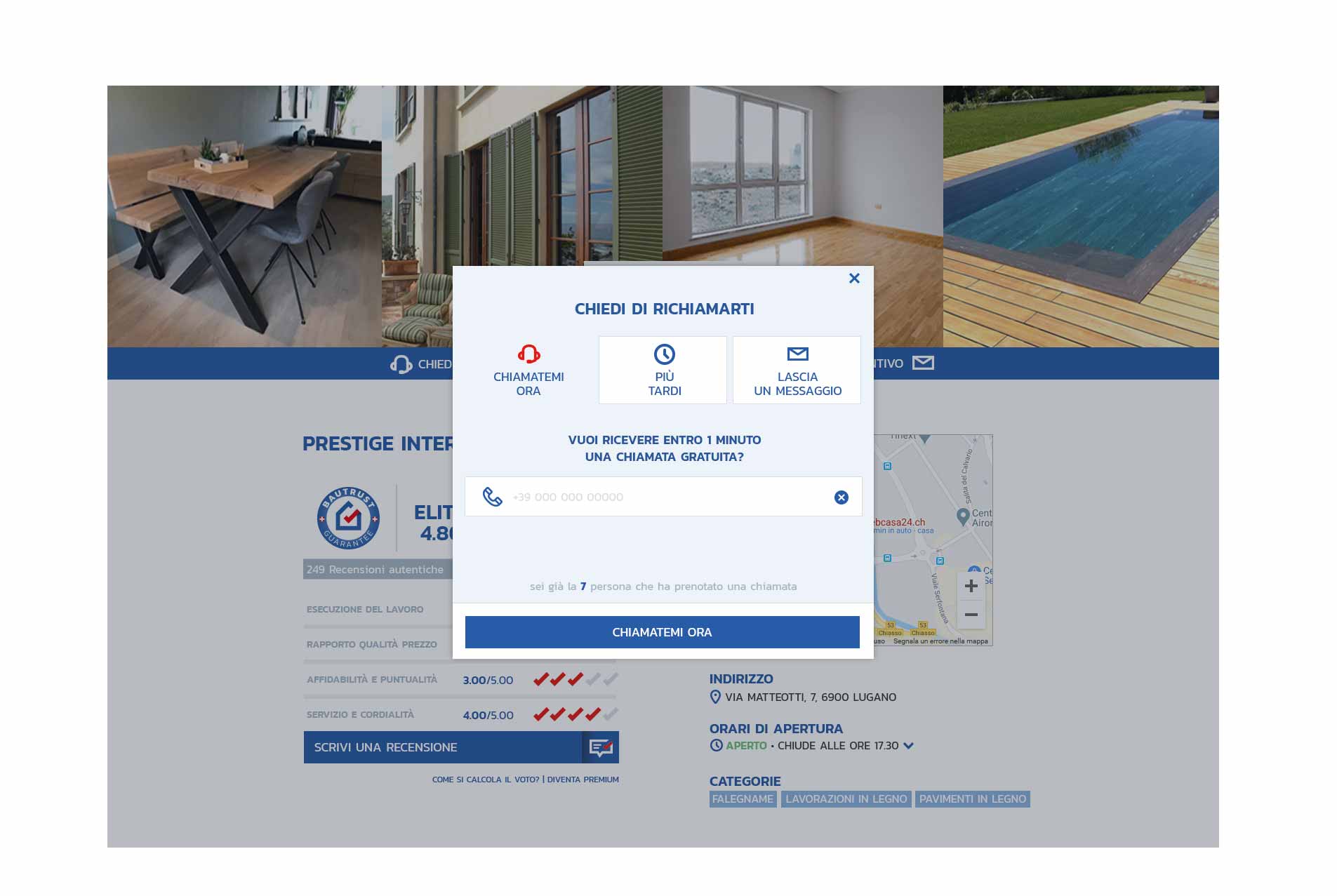
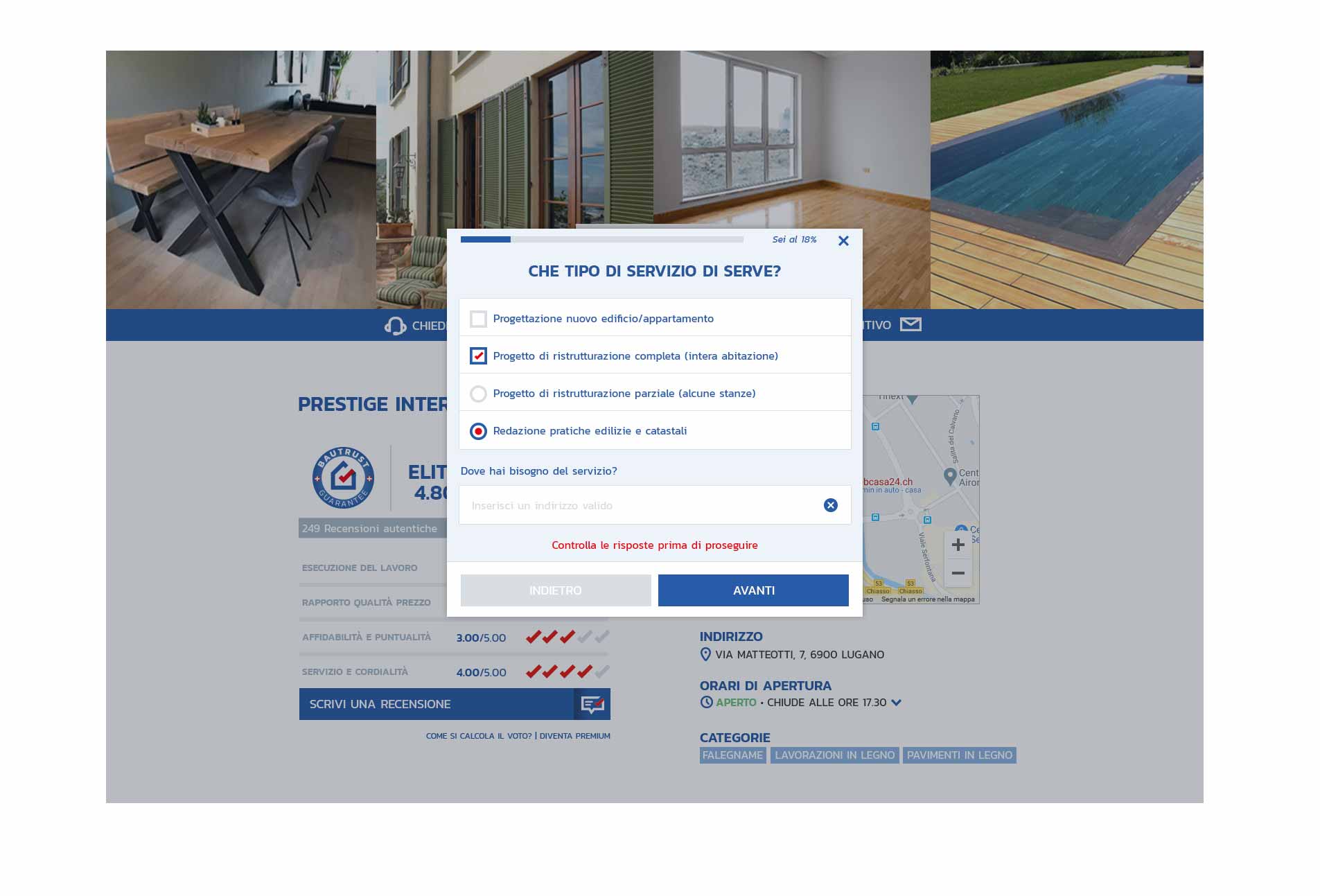
frontend design popup
I popup dovranno invogliare l’interazione con l’utente e saranno responsive e con specifiche diverse da desktop e da mobile.
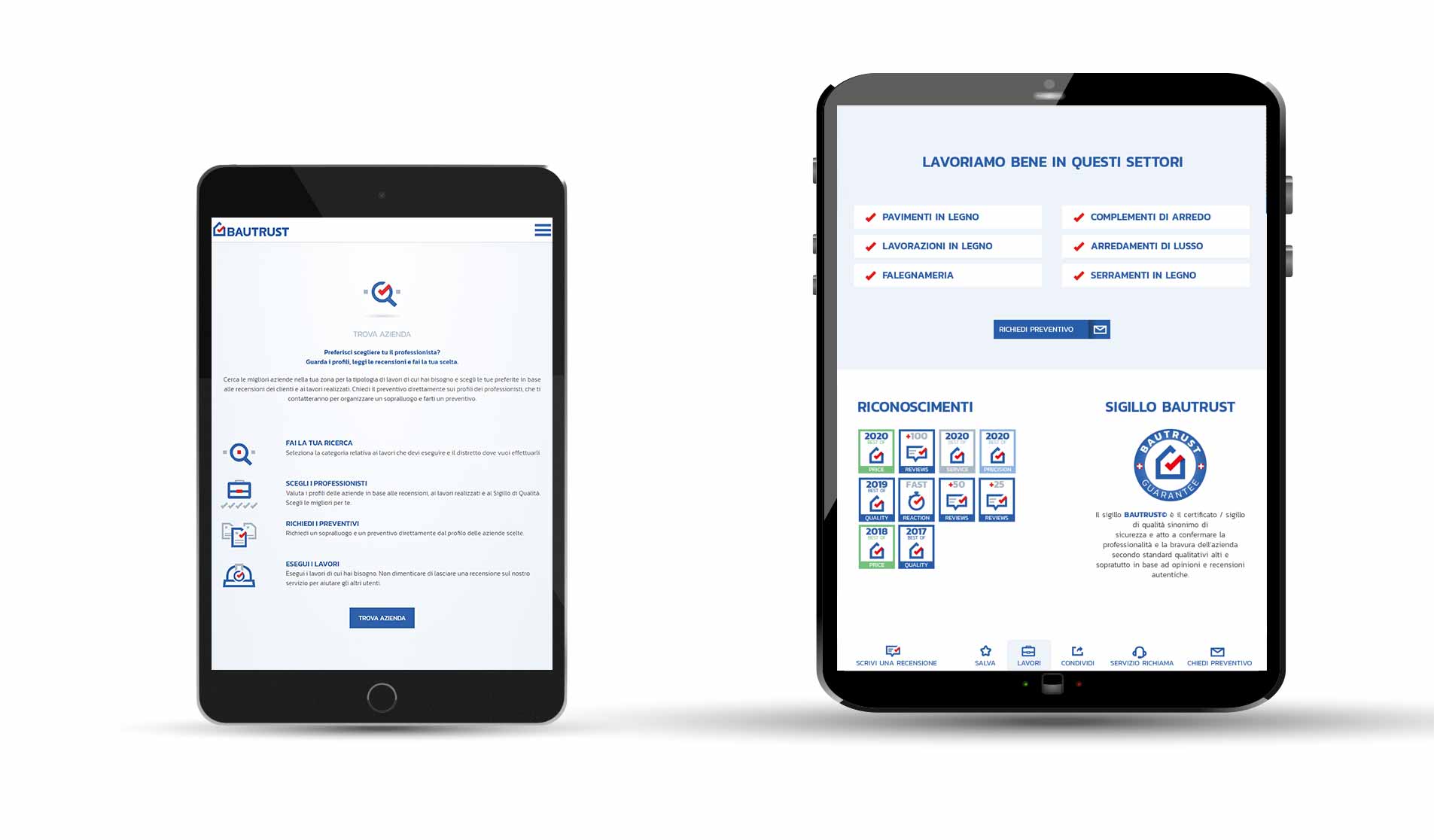
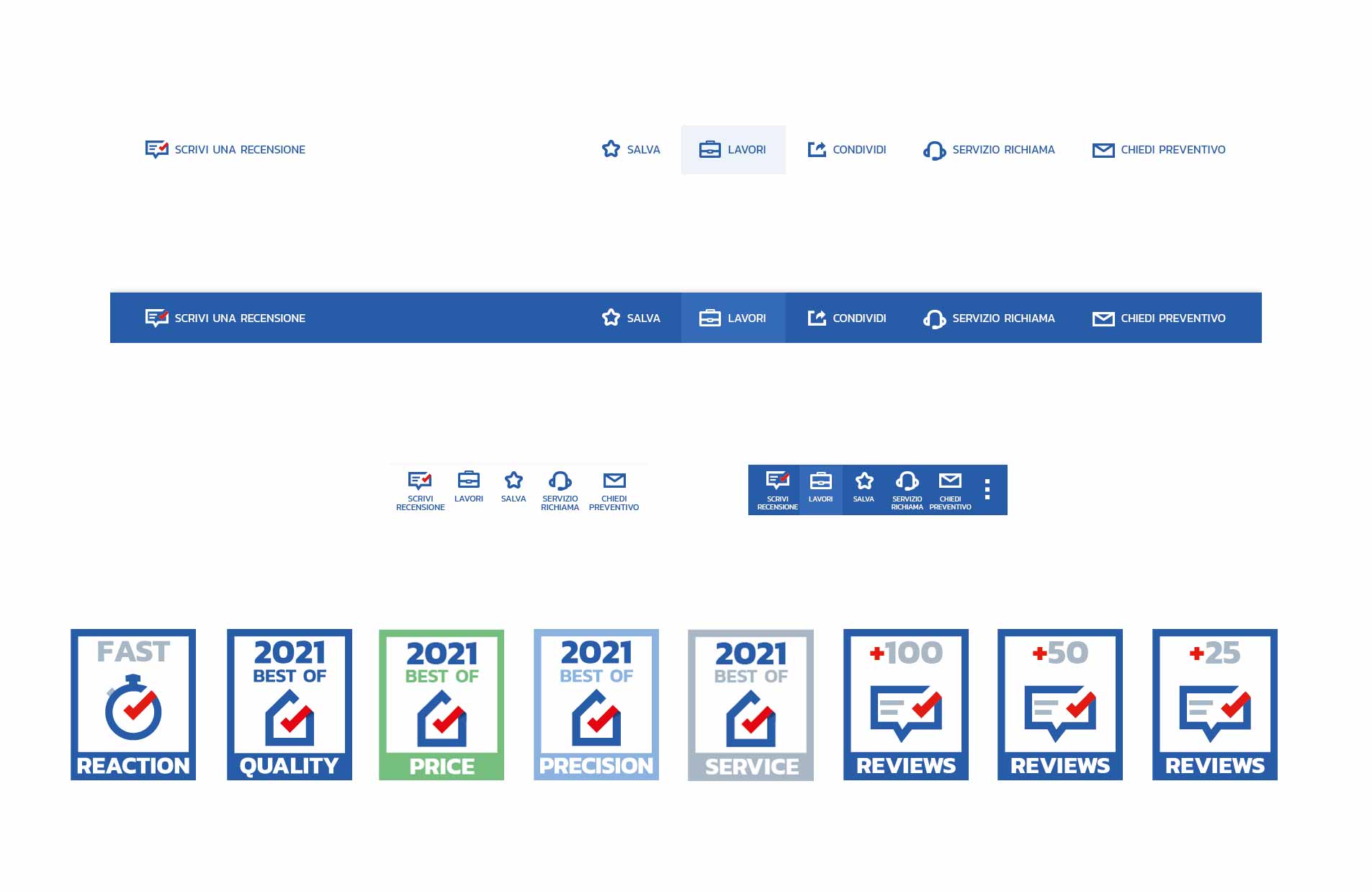
frontend design: elementi aggiuntivi
Oltre alle varie pagine sono stati progettati anche la toolbar (da mobile e desktop) e un set di badge e riconoscimenti su misura.