Frontend design for a web application
WEB PLATFORM and CUSTOMIZED ICON SET
Client request
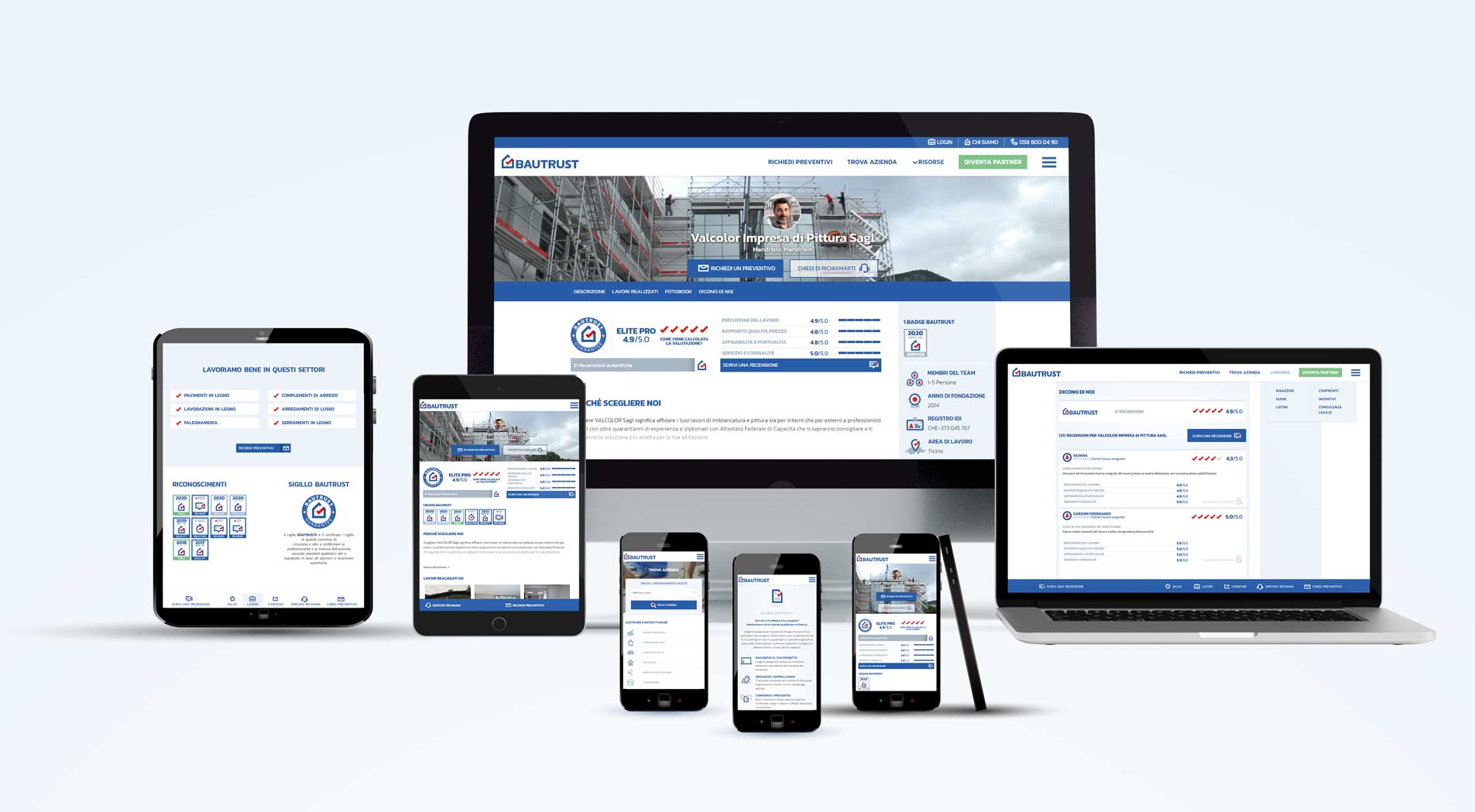
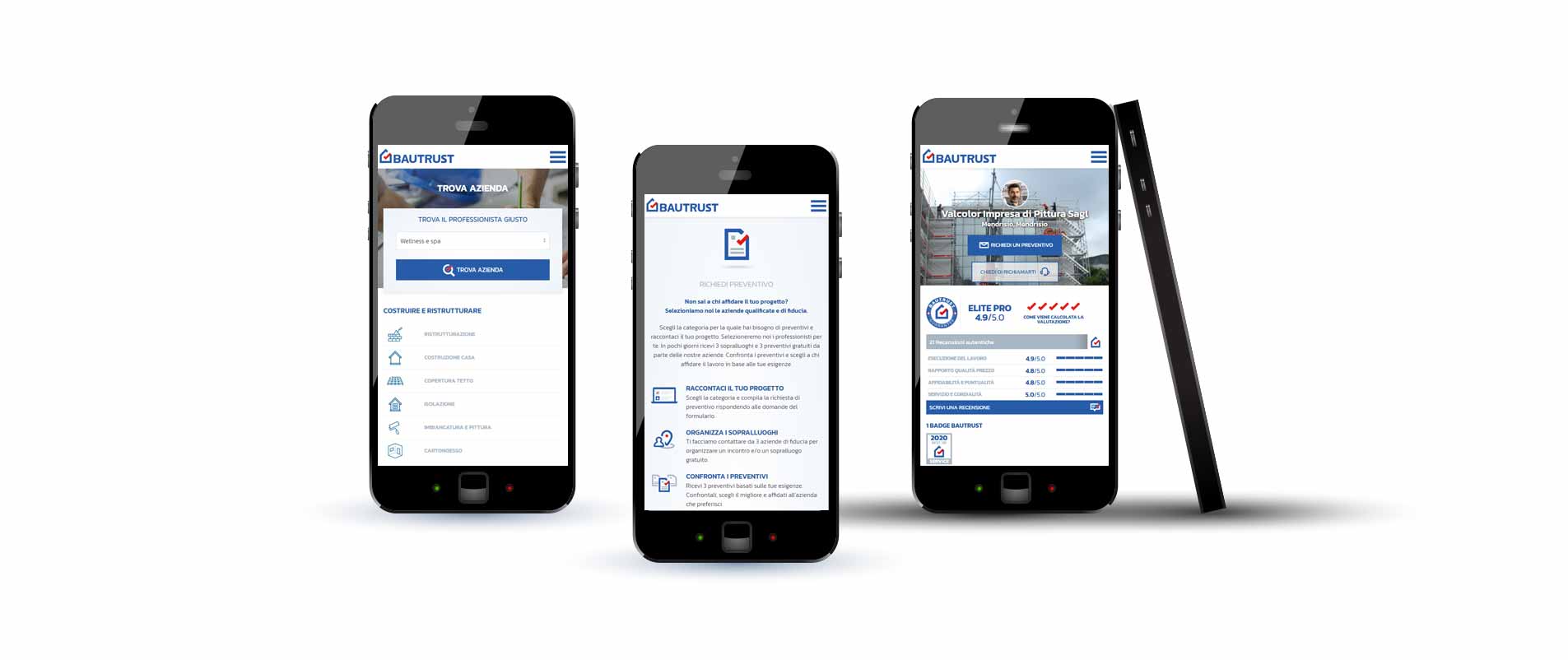
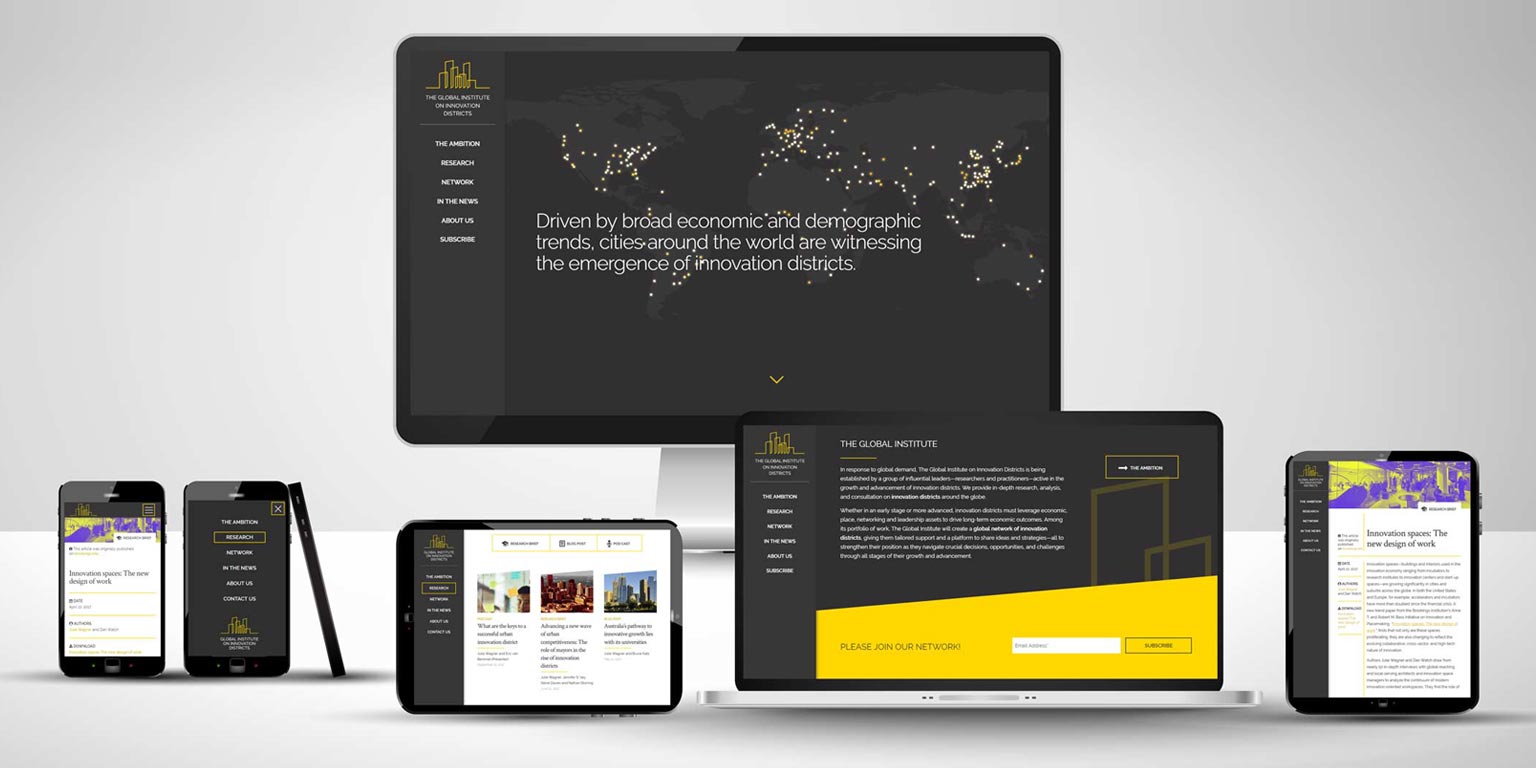
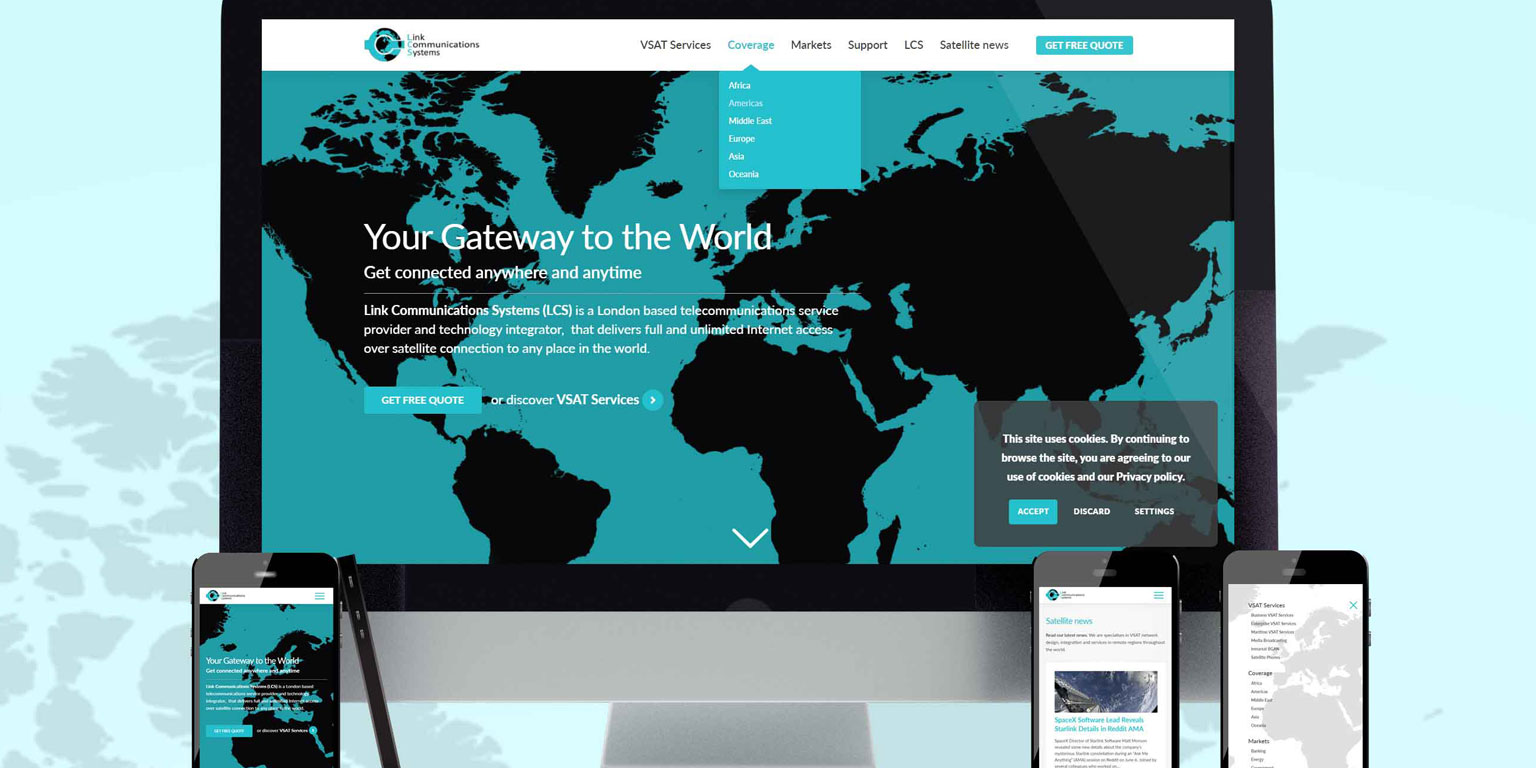
Design and development of the frontend involves as a final result the creation of HTML, CSS and JS code which constitutes the user interface. The customer’s request was to design the entire frontend of this web application: starting from the previously created logo brand identity design, and then to the icons design and graphics for the front-end. Then move on to the homepage design, to the company card, and later to the pages and search lists of companies, comments and user reviews, up to more particular elements such as bottom toolbar, popup design, badges and guarantee seals always starting from a mobile first approach.
design idea
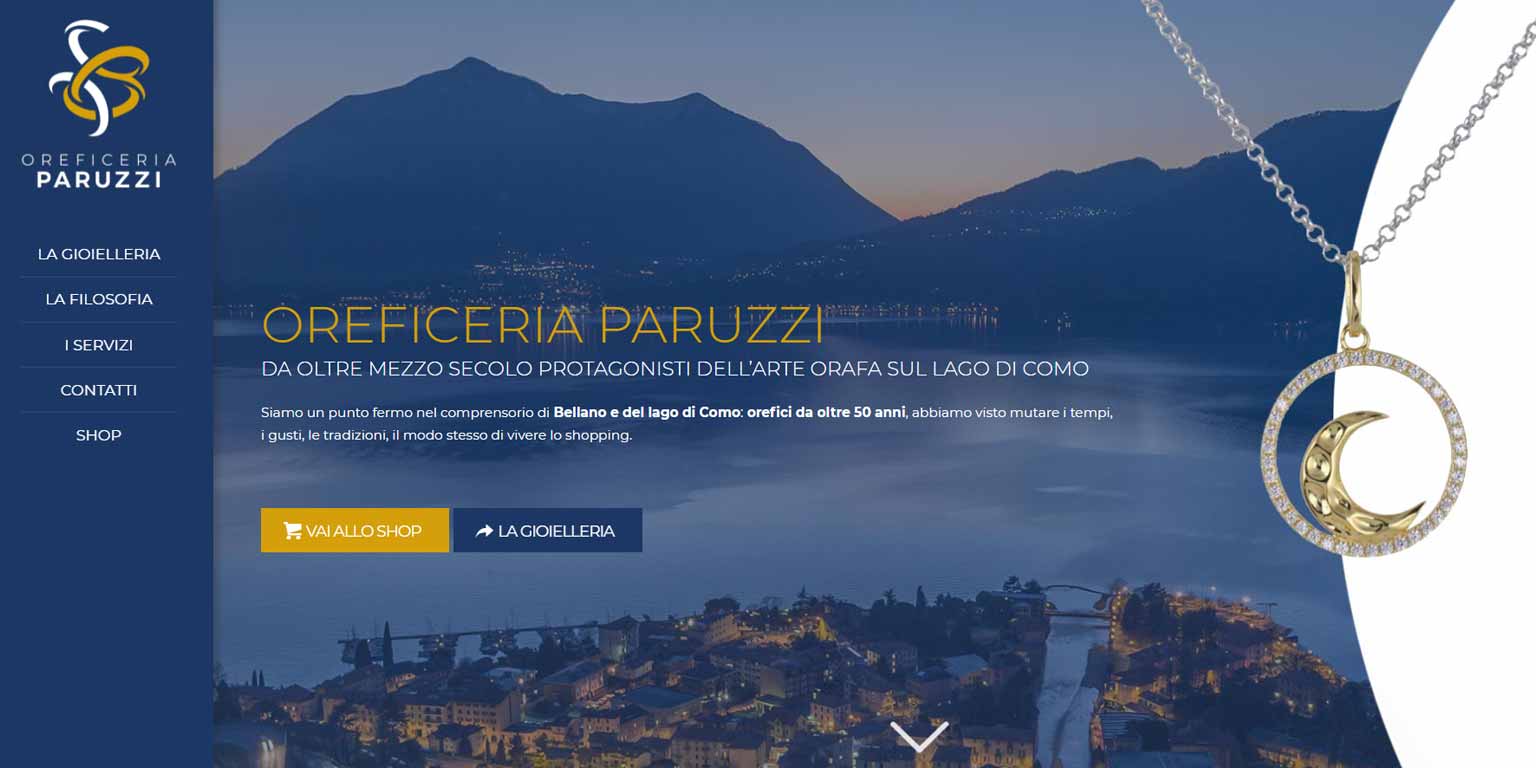
Before proceeding with the development of the frontend design you need to put a lot of time and attention on the design of all the graphic elements. When designing I tried to give a lot of white to everything and to make it as modern, clean and easy to use as possible.
I have extrapolated the main colors from the logo brand identity and the shades of gray and blue play an important role.
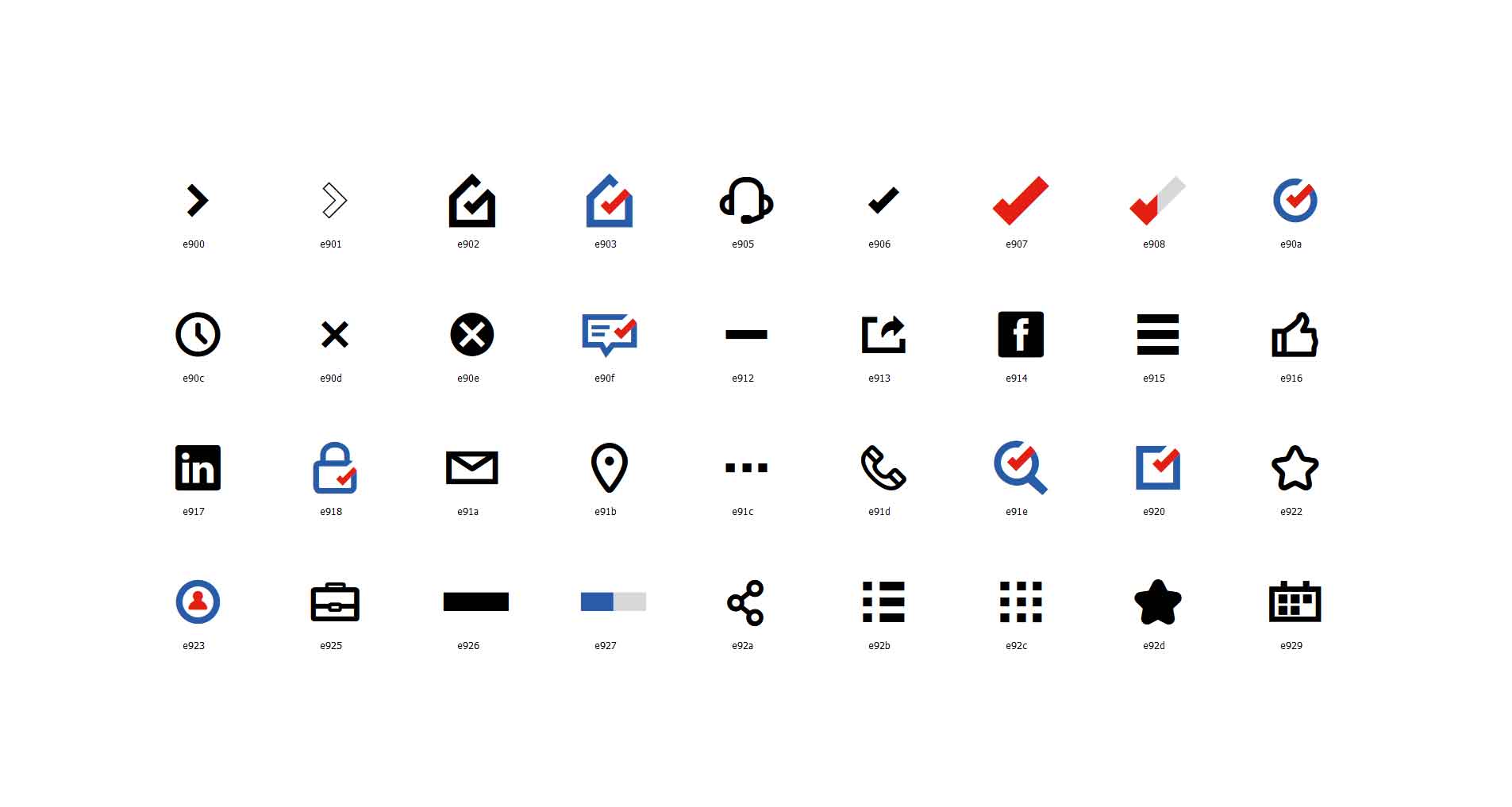
For the icons, a custom set was created in harmony with everything, and gave a clear and modern character to the various features of the platform. The check symbol (logo brand identity) is used extensively, both to define work areas, as well as on bulleted lists and checkboxes, for security symbol with padlock, and for all the badges.
I choose to use the same font used for the logo and all the brand identity. The whole site at the moment presents only this font in 2-3 variations which is not bad to compress the loading time of the site also from a seo perspective.
Activities
Frontend design and development. Set of custom icons and graphic elements for web platform.
Locality
Mendrisio, Ticino – Switzerland.
Website
| WEB colors | DA291C | 275CA8 | A8B7C5 |
custom icon set
For the development of the frontend a set of many custom icons was created to each functionality. The icon set was transformed into a font to be loaded quickly from the frontend, always maintaining a retina-ready support.
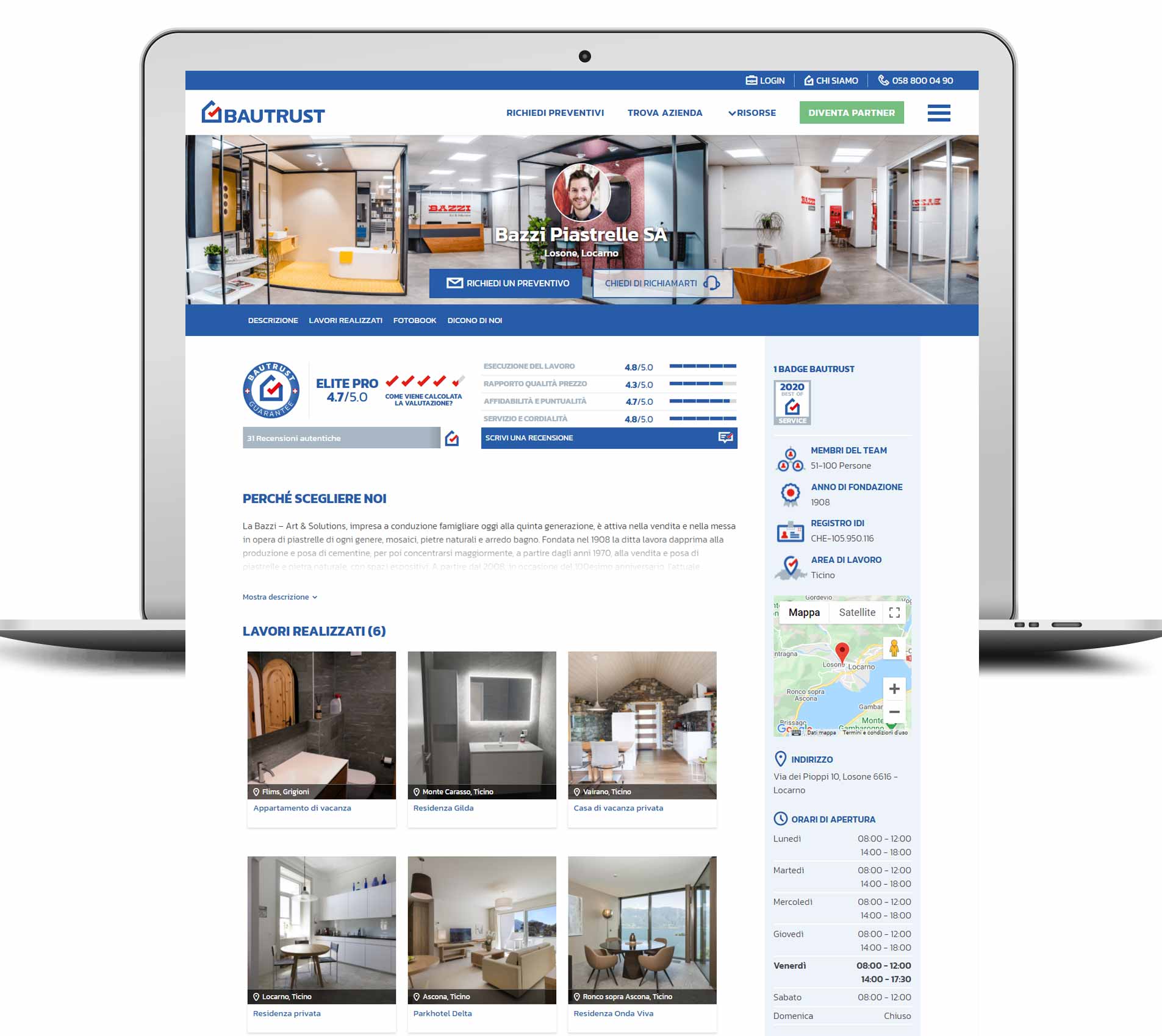
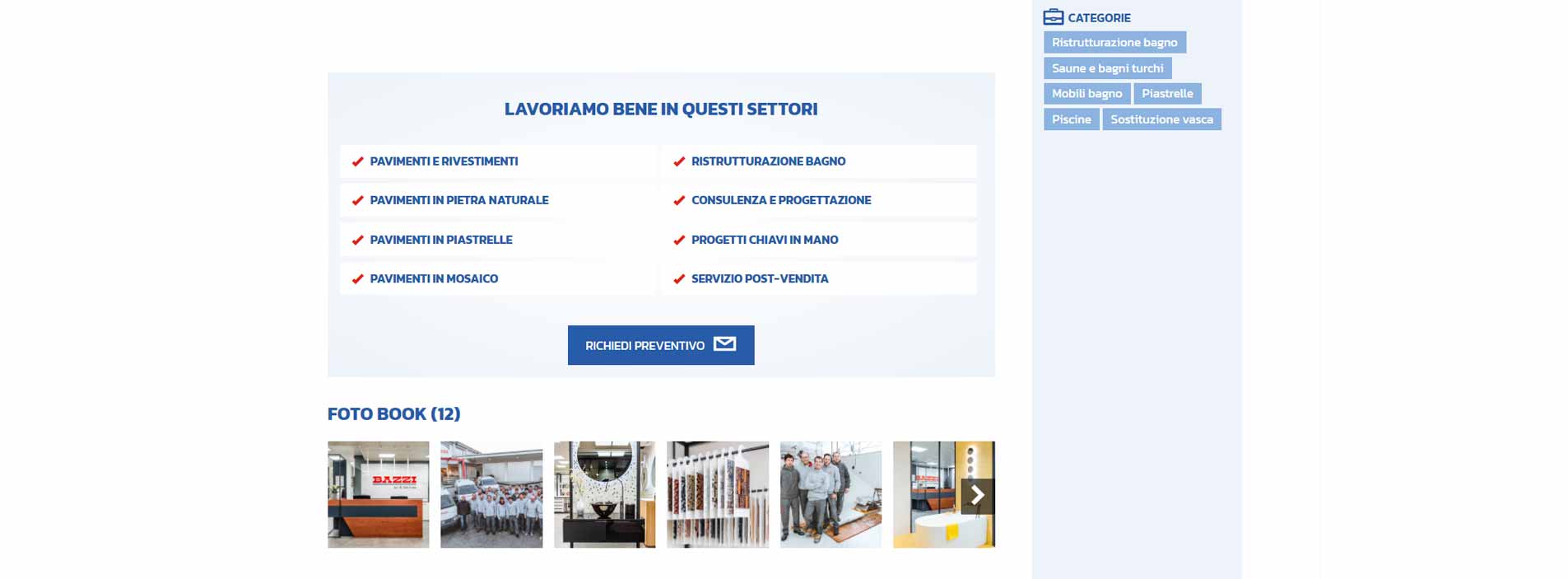
frontend design company card
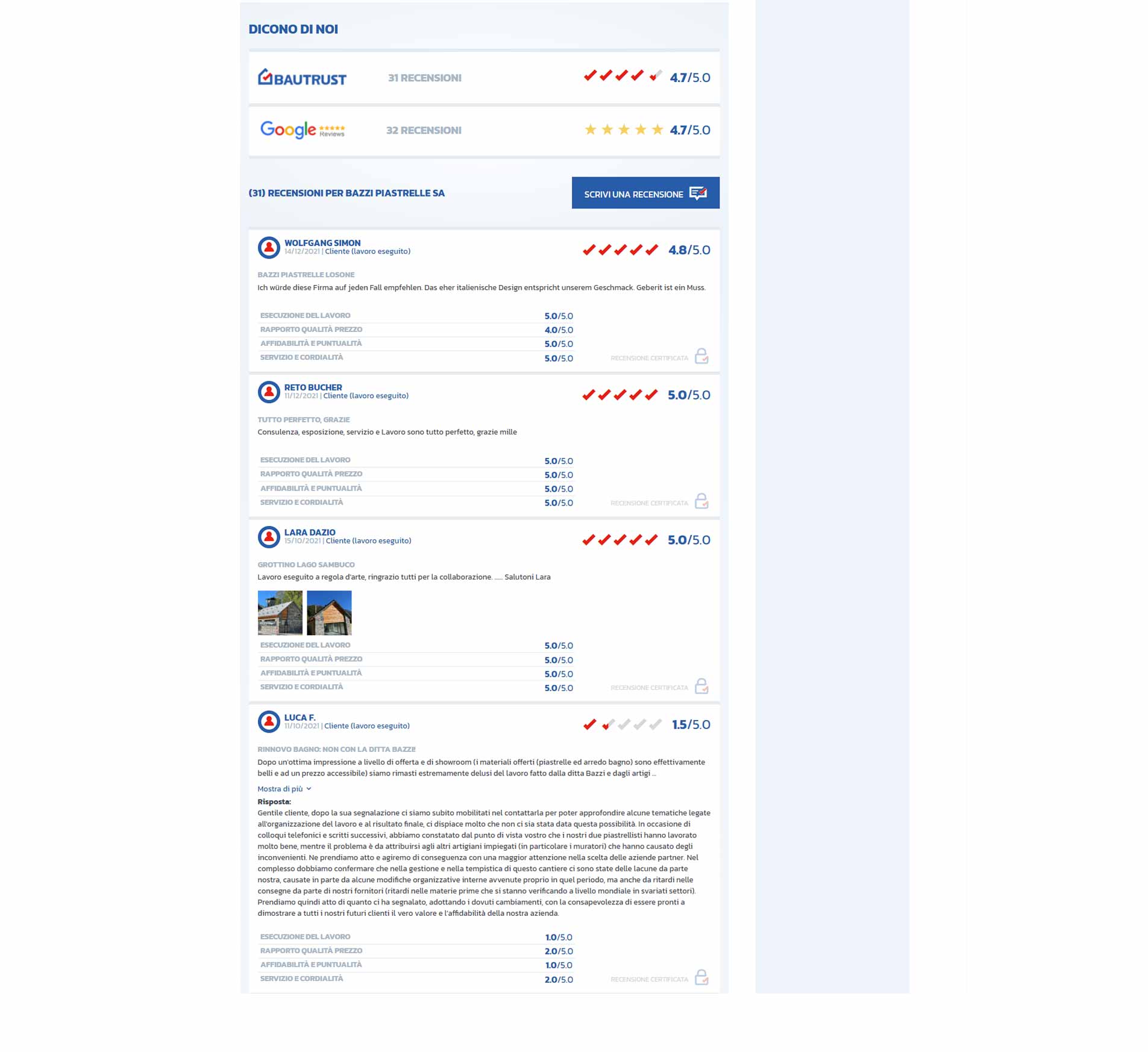
The company card represents the identity card of the company on the platform and must express the strengths, the works carried out, the reviews and the main data relating to the company.
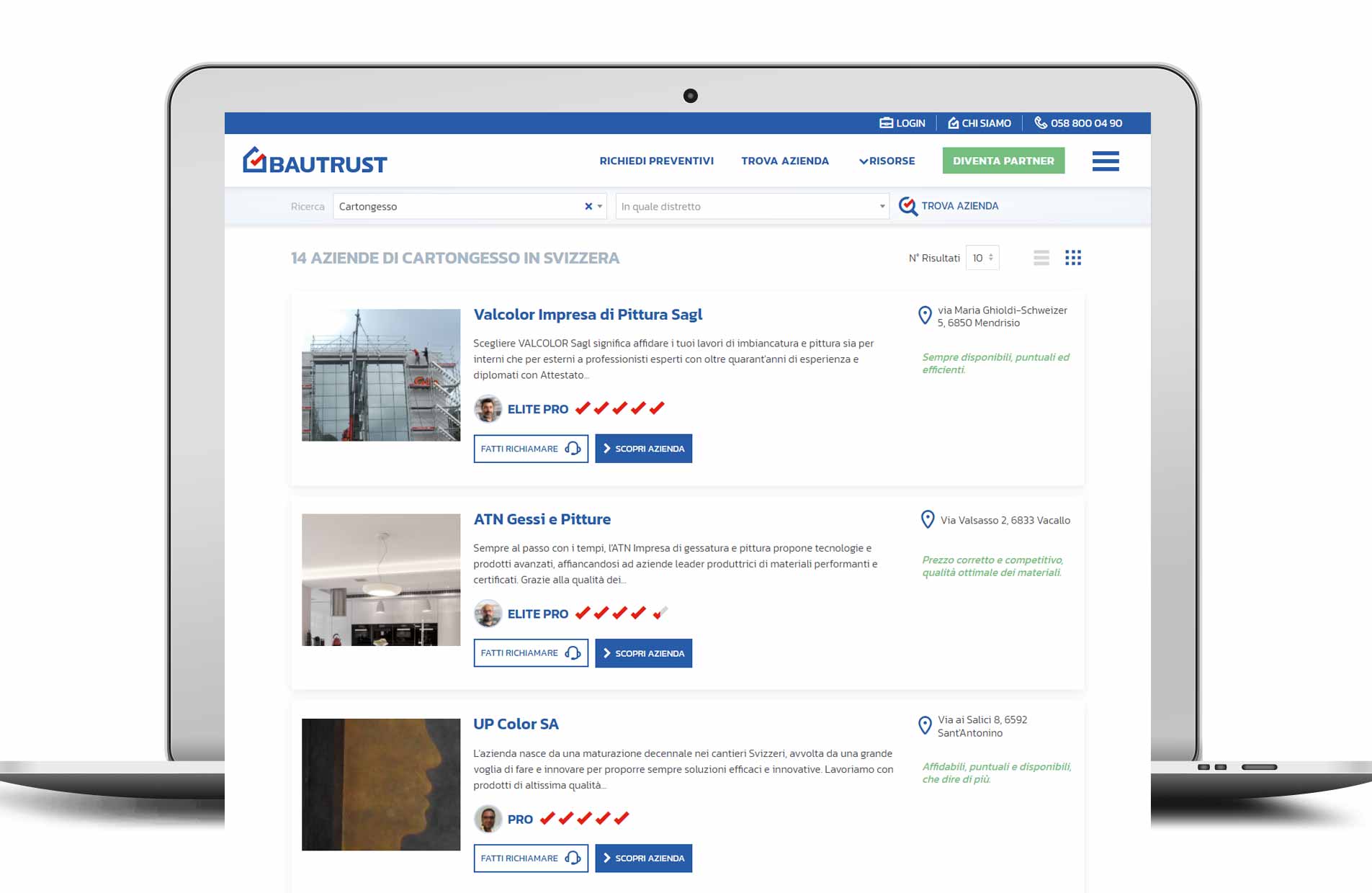
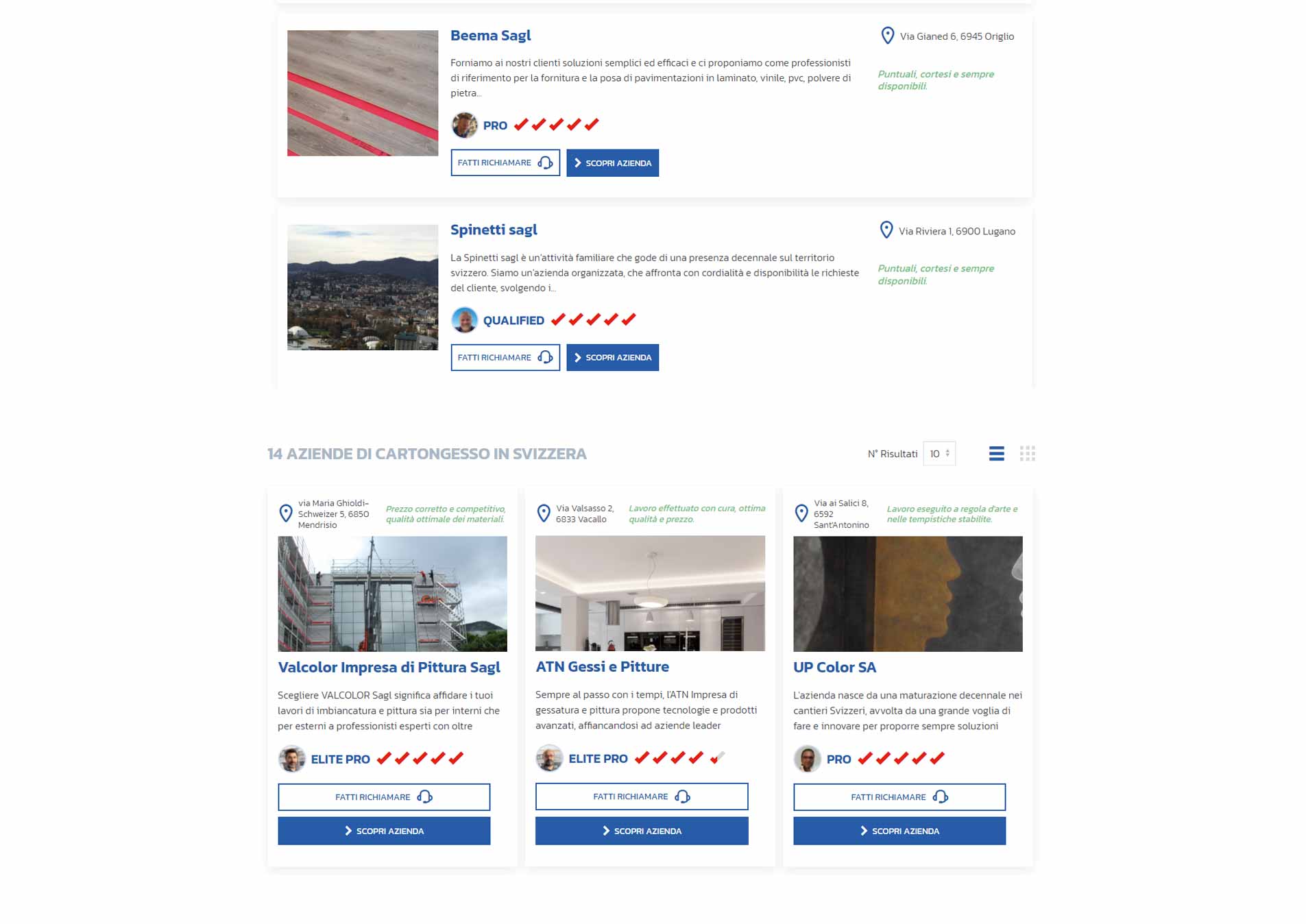
front-end design search list
The list of companies must be easy to use, provide two types of responsive visualization (column or row) and summarize the company sheet.
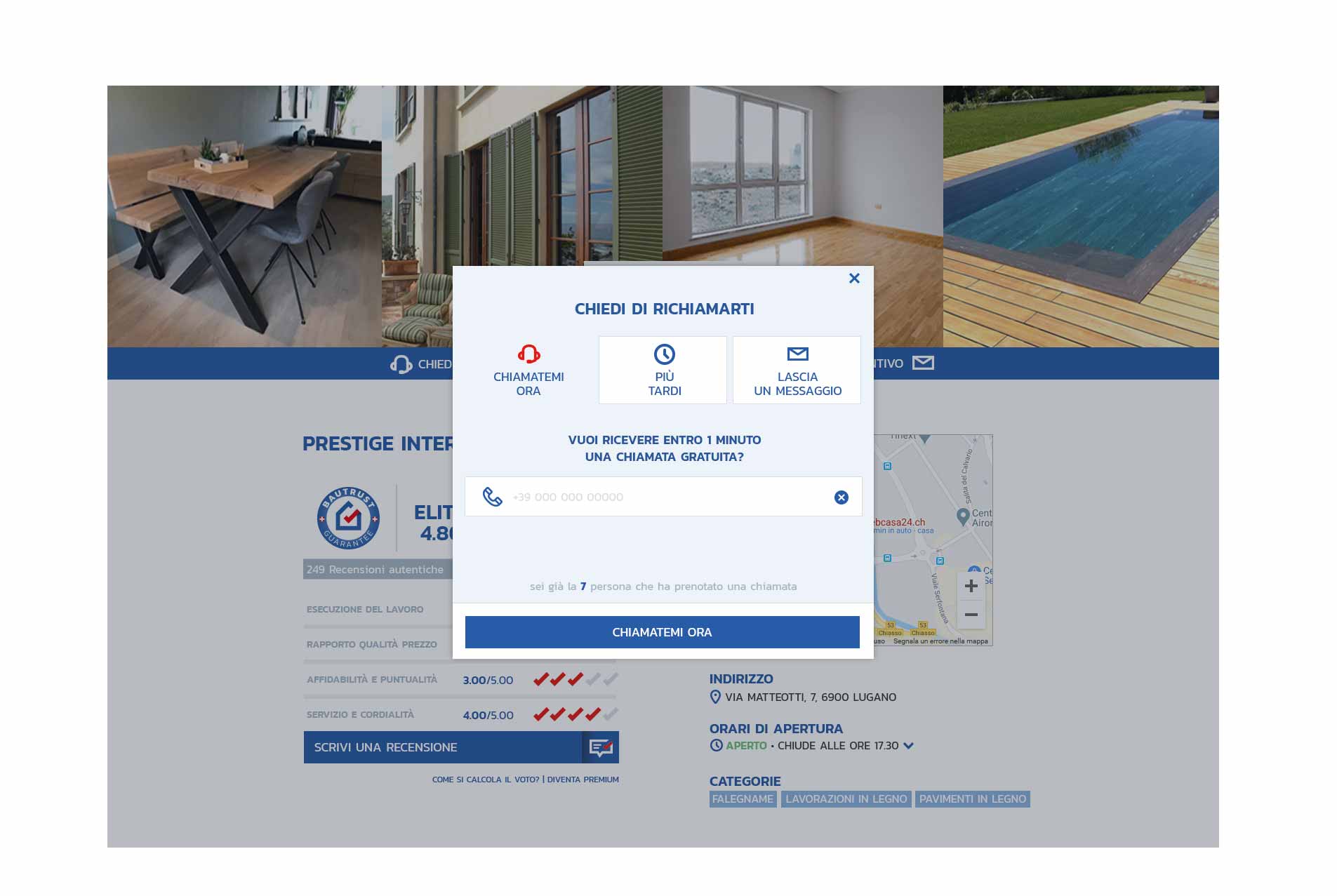
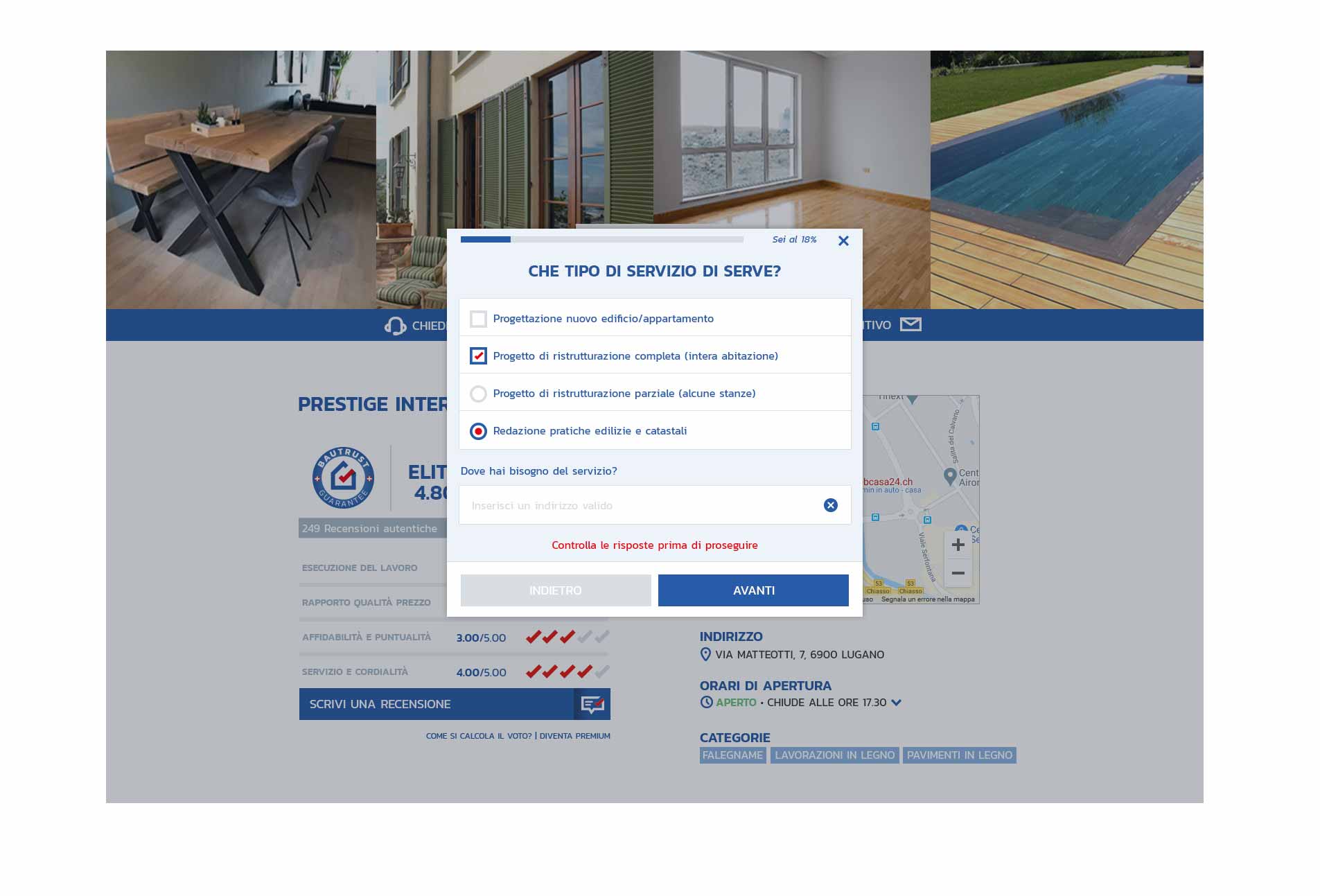
frontend design popup
Popups will have to encourage interaction with the user and will be responsive and with different specifications from desktop and mobile.
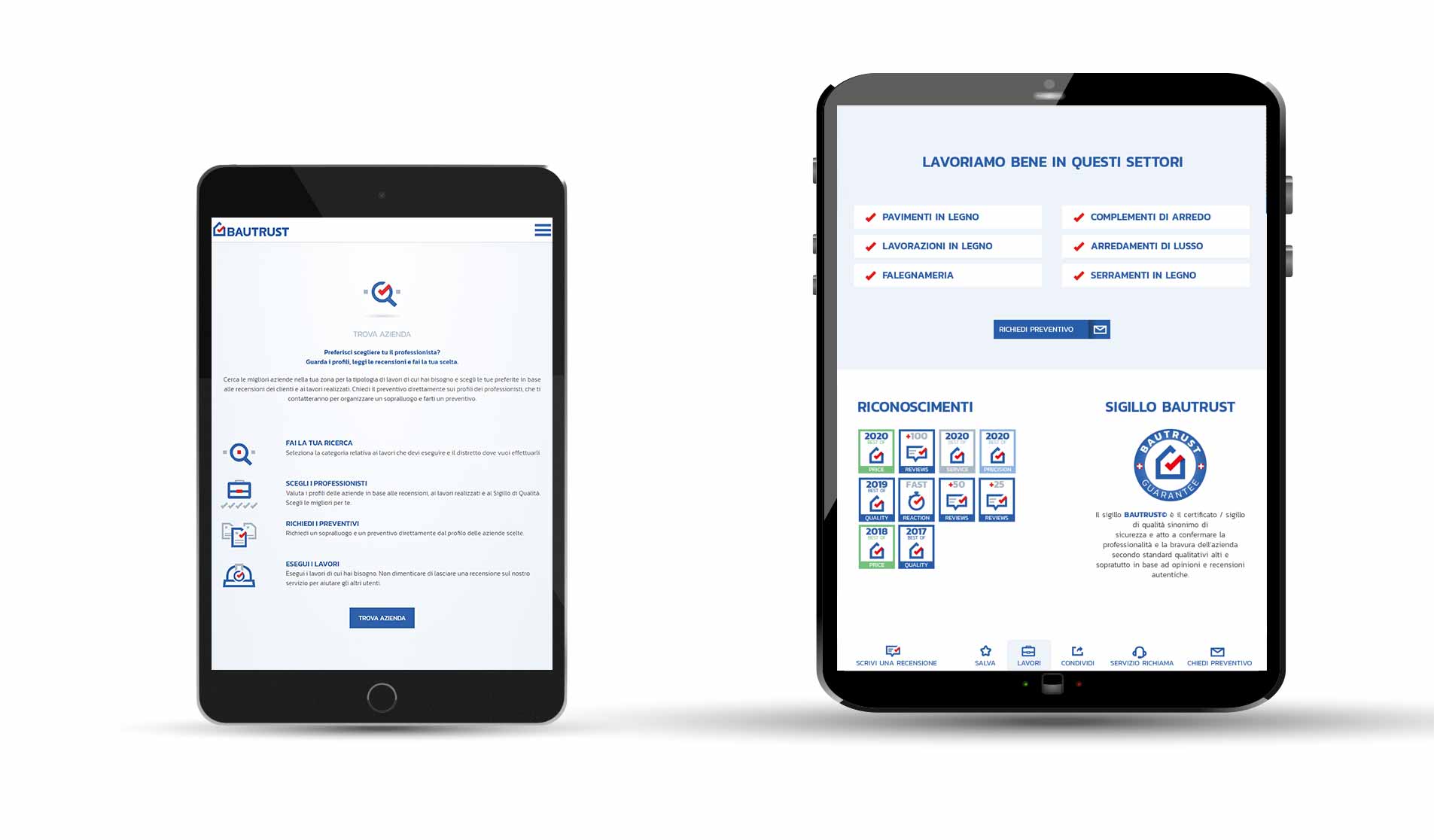
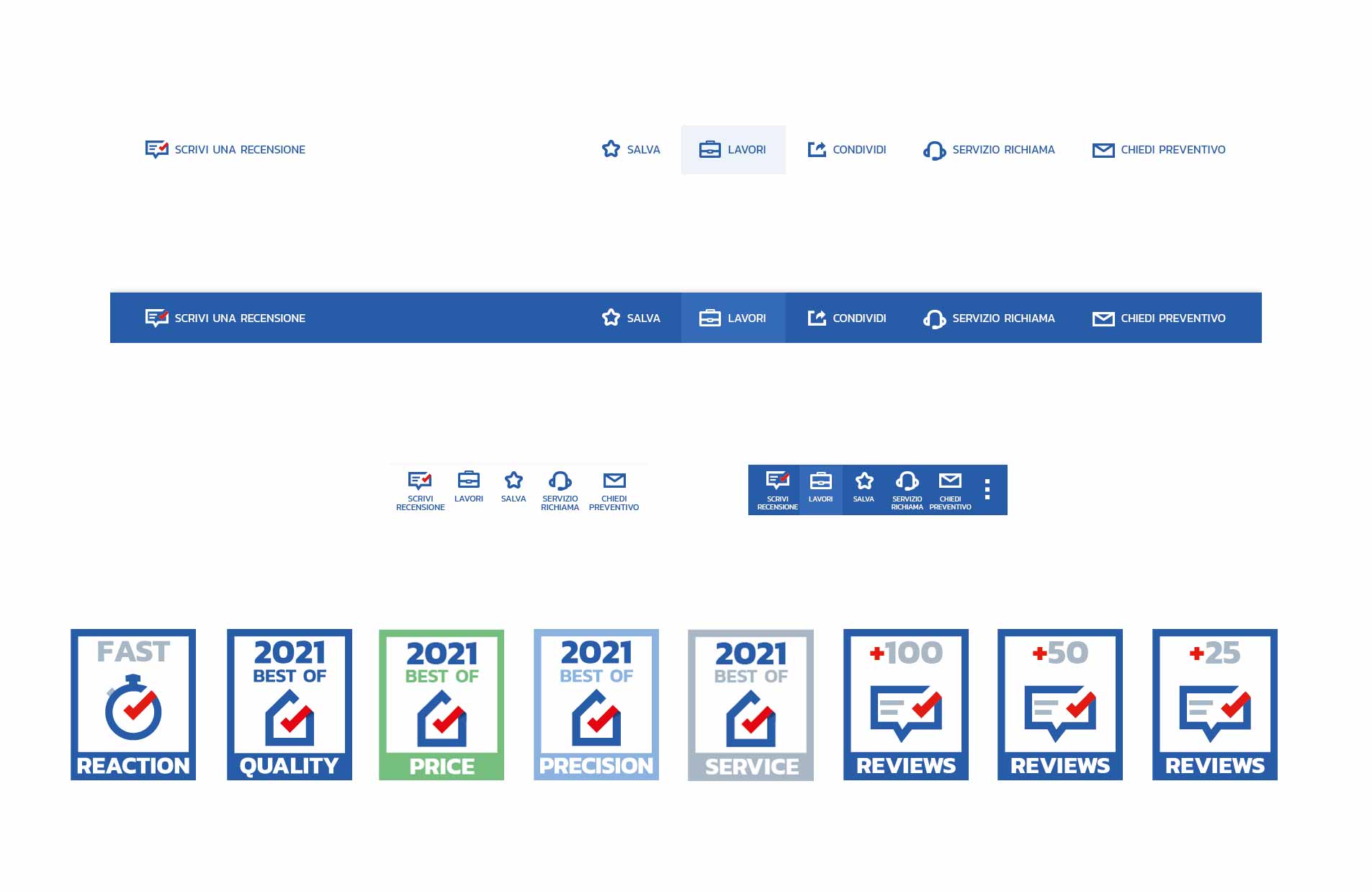
frontend design additional elements
In addition to the various pages, the toolbar (for mobile and desktop) and a set of customized badges and recognitions were also designed.