front-end design for a beauty center website
design of HTML mockups
Client request
front-end design idea
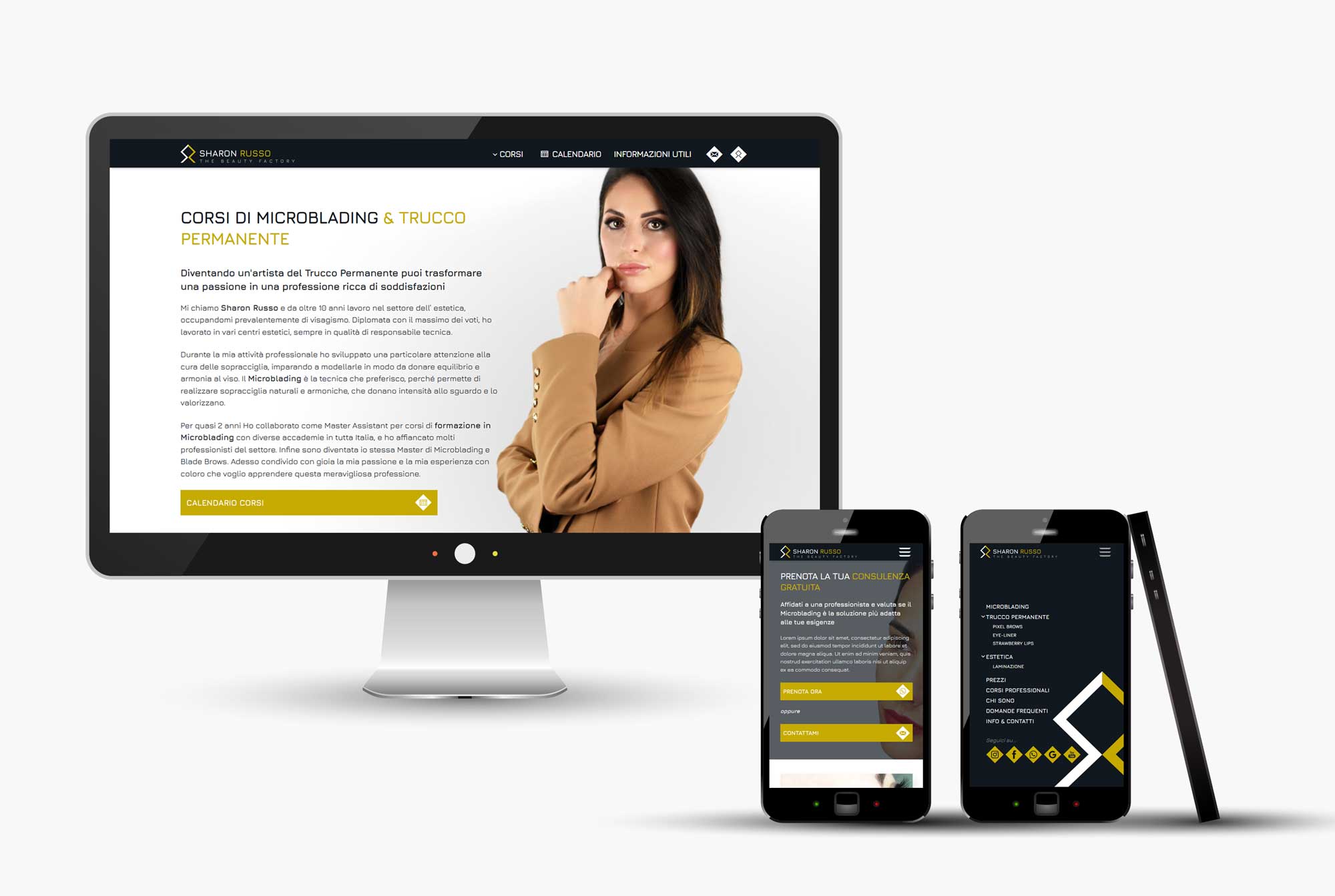
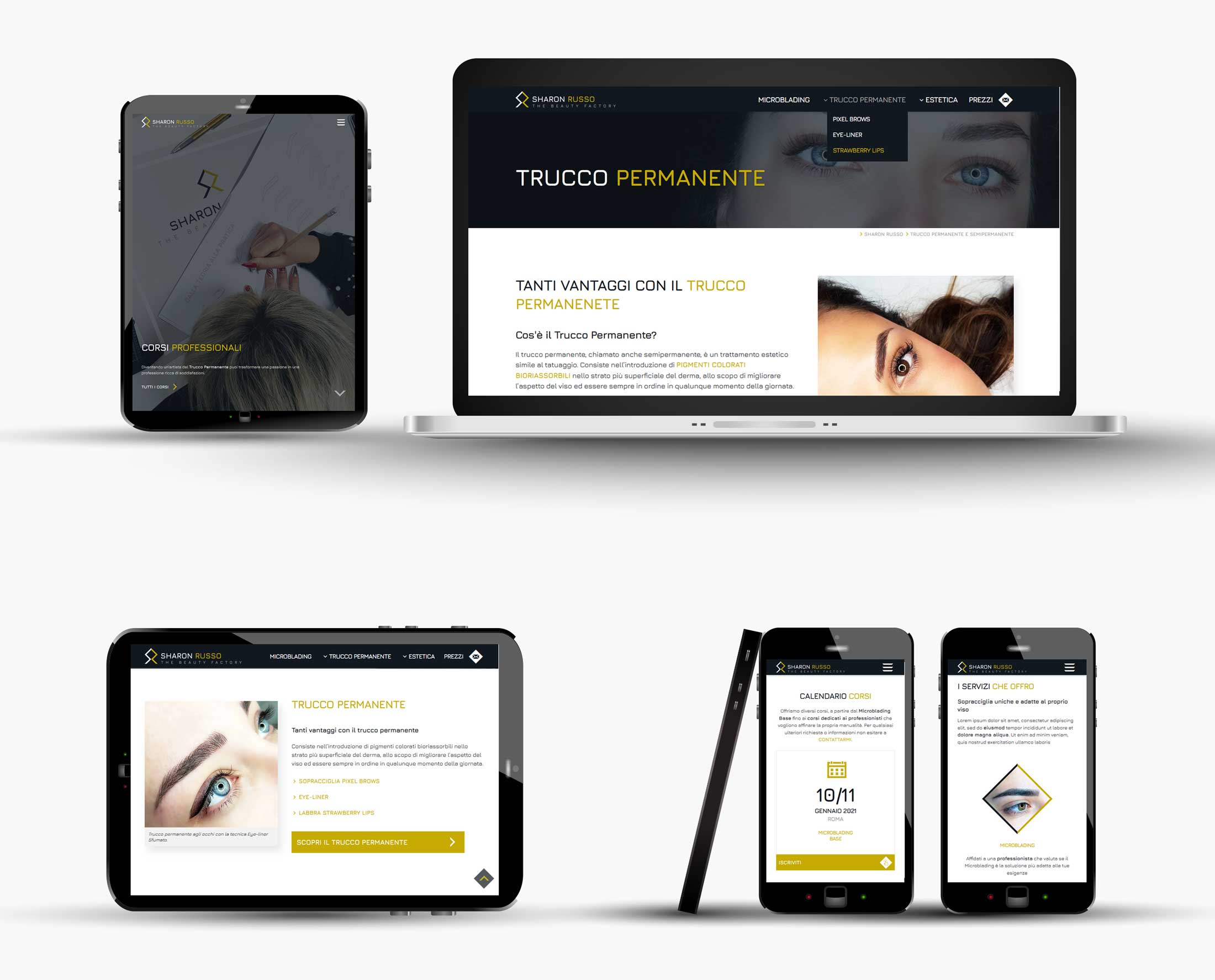
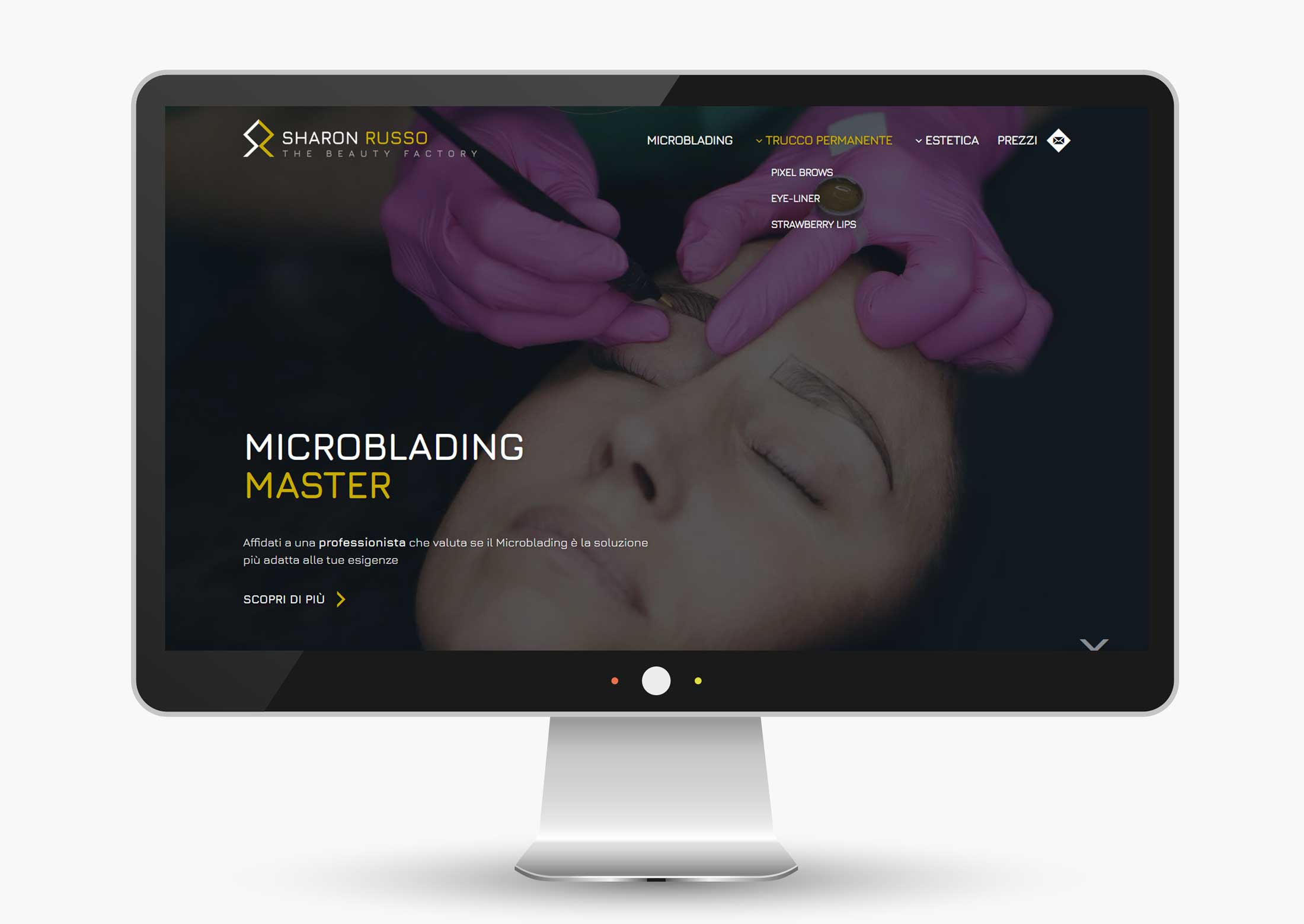
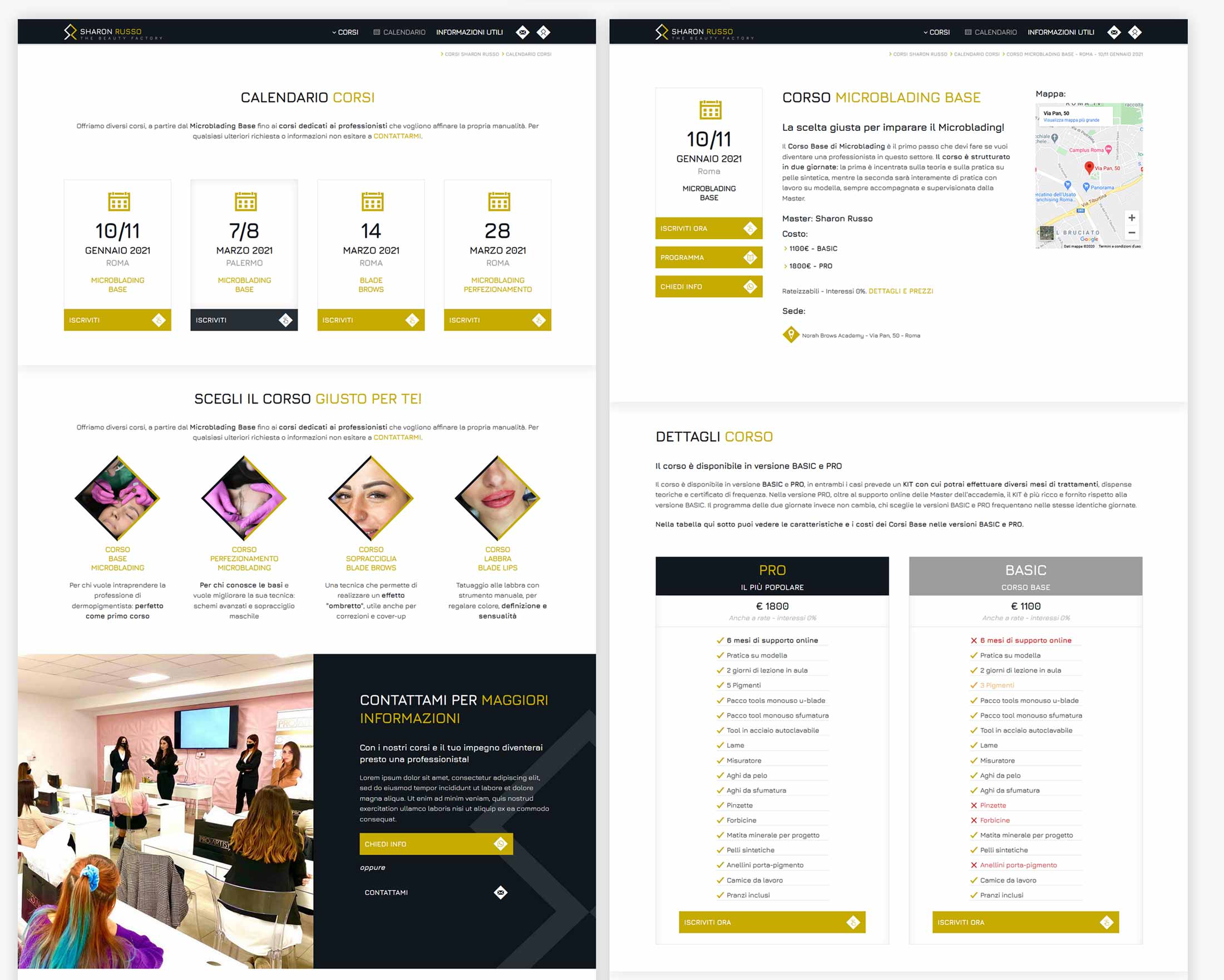
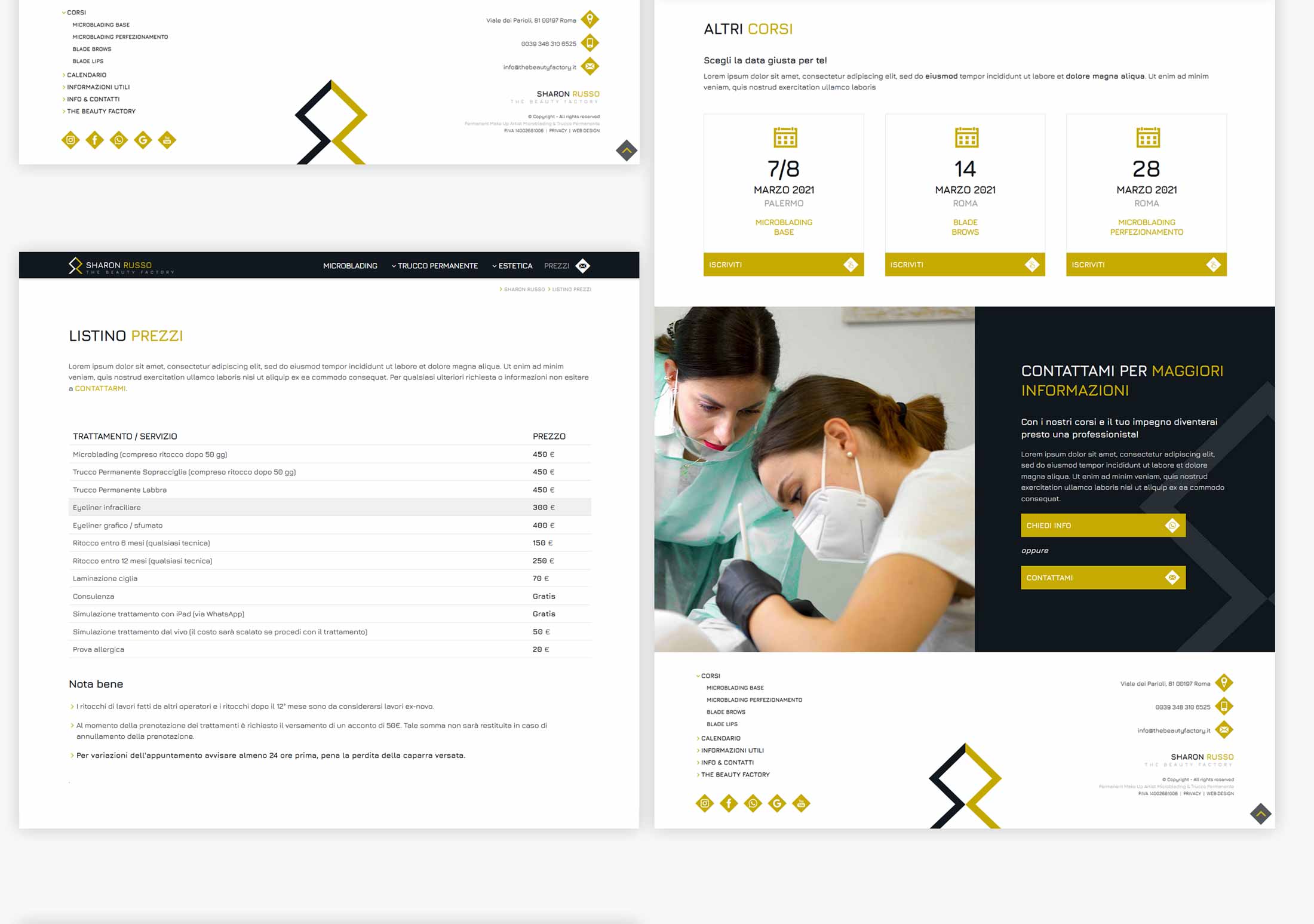
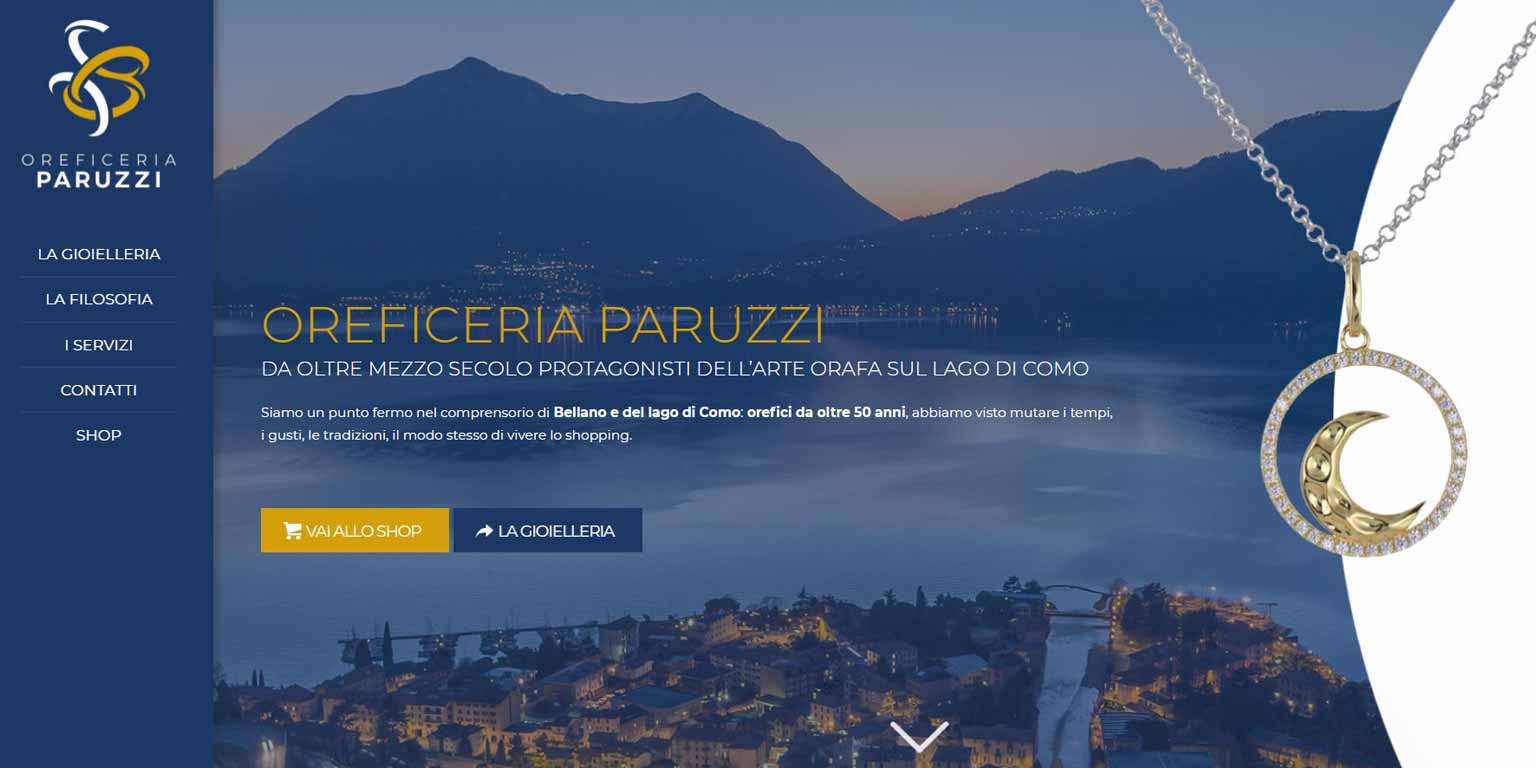
First of all I thought that making good use of white to have a clean layout, although for the buttons and some areas I preferred to alternate with black and gold. The main colors from the identity and shades of gray and black play an important role. Icons, images and some important titles will be animated slightly when they pop up while scrolling.
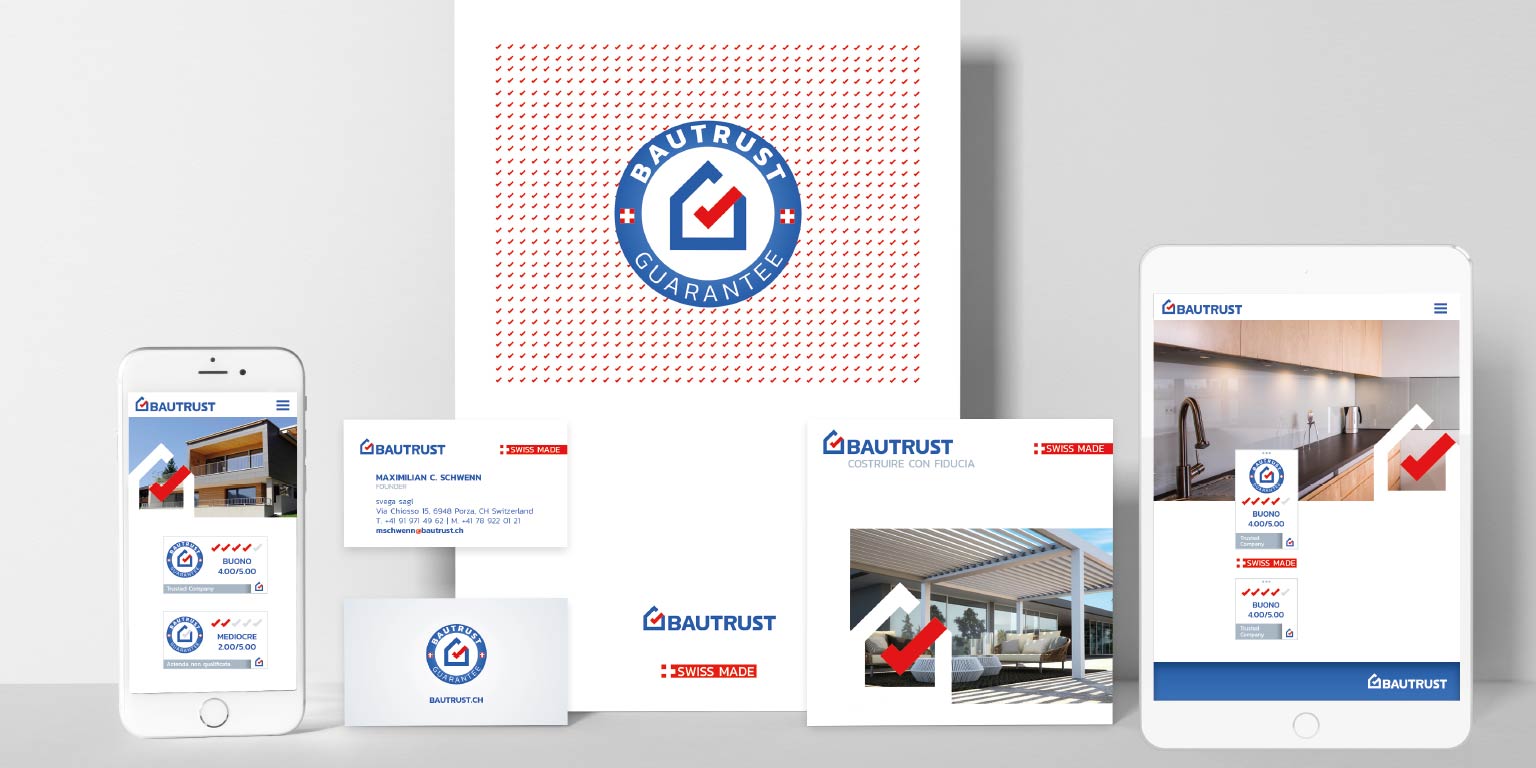
Icons design process took a long time and a custom font was created that included all the visual icons, in order to have a set in harmony with everything, including the logo.
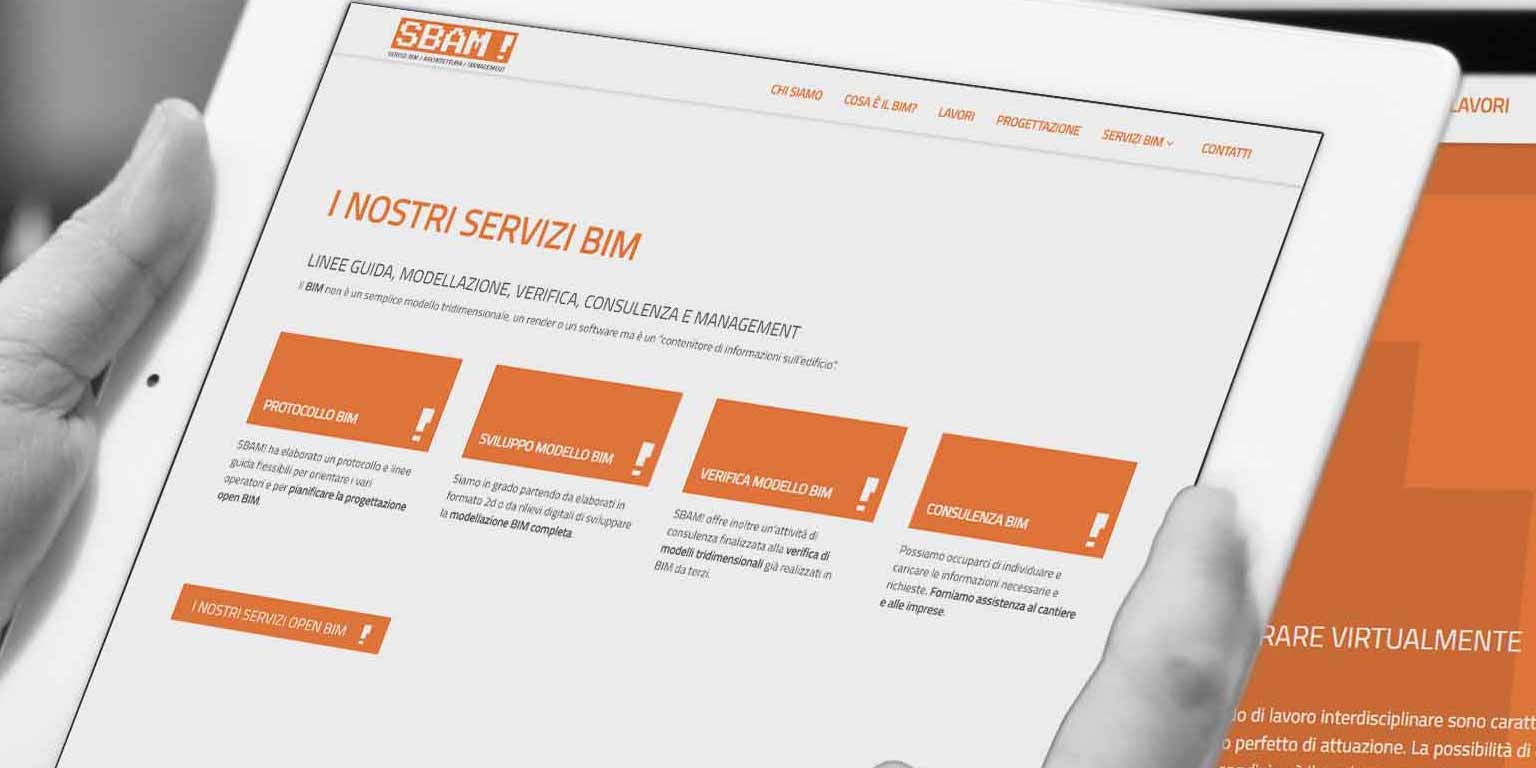
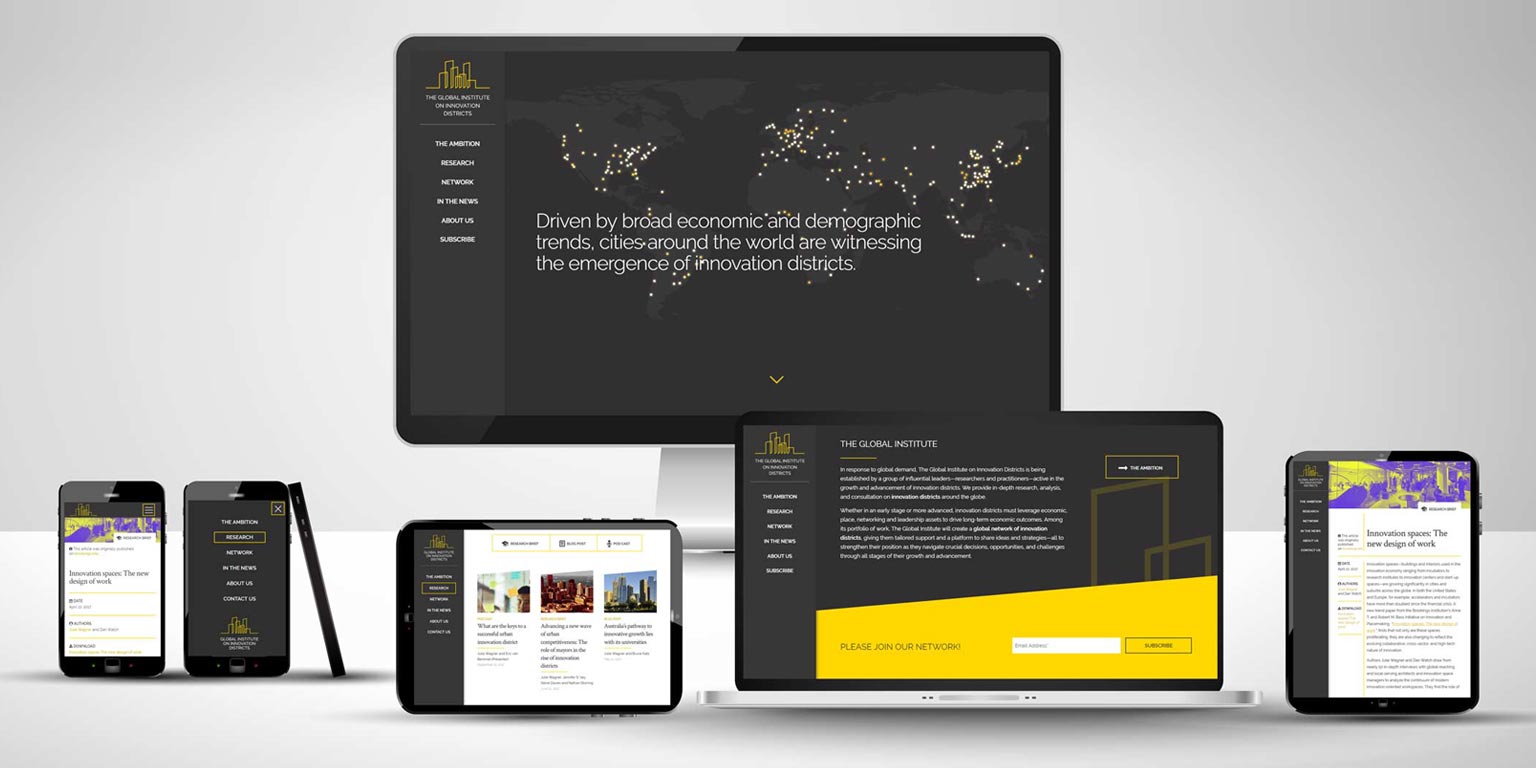
The layout is fluid, with a good ux design responsive, mobile-first and adaptable according to any device, whatever it is. All the website design at the moment only presents 2 variations fonttypes, which is not bad for compressing the loading time of the site also from a seo perspective.
Activity
Realization of dynamic website design, ux design, creation of previews and front-end design in HTML mockups.
Locality
Rome, Italy.
Website design
| CMYK colors | 103 C | black 6 C | k 50 |